Answer the question
In order to leave comments, you need to log in
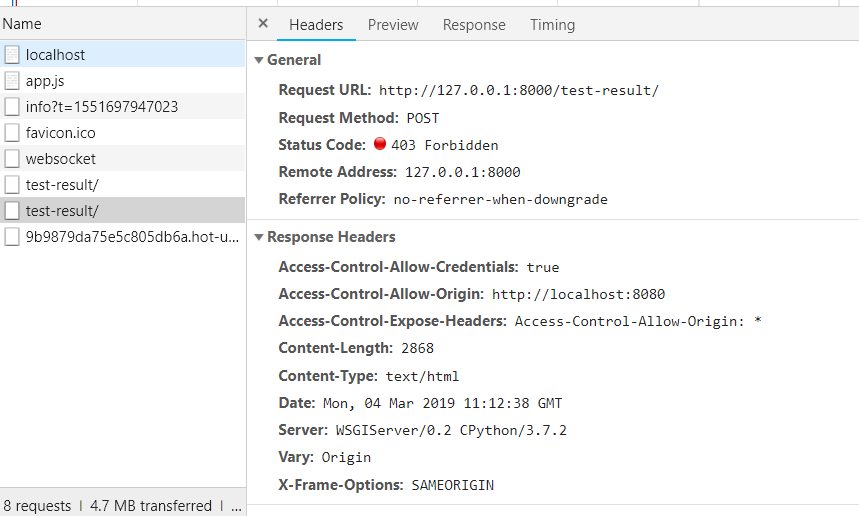
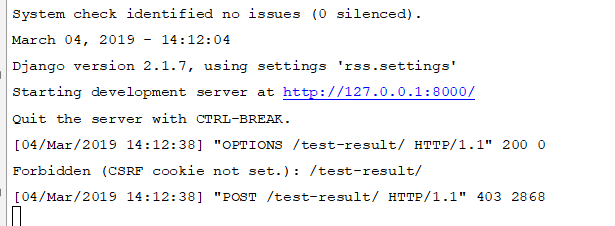
Error with CSRF token from vue app in django?
I need to send a POST request from vue to django. I ran into an error: 

I am sending a request using axios:
import axios from 'axios';
axios.defaults.xsrfHeaderName = "X-CSRFToken";
axios.defaults.xsrfCookieName = "csrftoken";
axios.defaults.withCredentials = true;
axios({
method: 'post',
url: 'http://127.0.0.1:8000/test-result/',
data: {
userAnswers: this.userAnswers
},
});
ALLOWED_HOSTS = ['*']
CSRF_COOKIE_NAME = "csrftoken"
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_CREDENTIALS = True
CORS_EXPOSE_HEADERS = (
'Access-Control-Allow-Origin: *',
)Answer the question
In order to leave comments, you need to log in
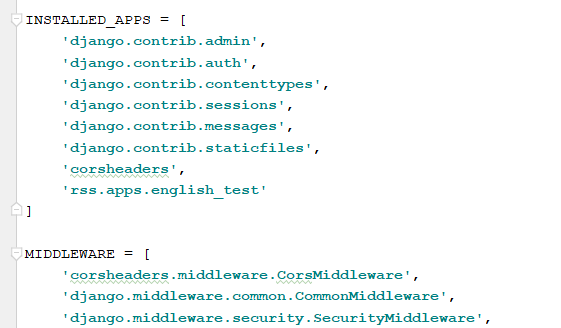
You are confusing CSRF with CORS.
CORS - You have configured, but not CSRF.
The correct solution is to make an API (with the help of DRF for example) and authorization through a token if you need it.
Another option is to read the Django Cross Site Request Forgery protection documentation - where it is indicated how to do this, and, in extreme cases (not recommended), disable CSRF for this url
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question