Answer the question
In order to leave comments, you need to log in
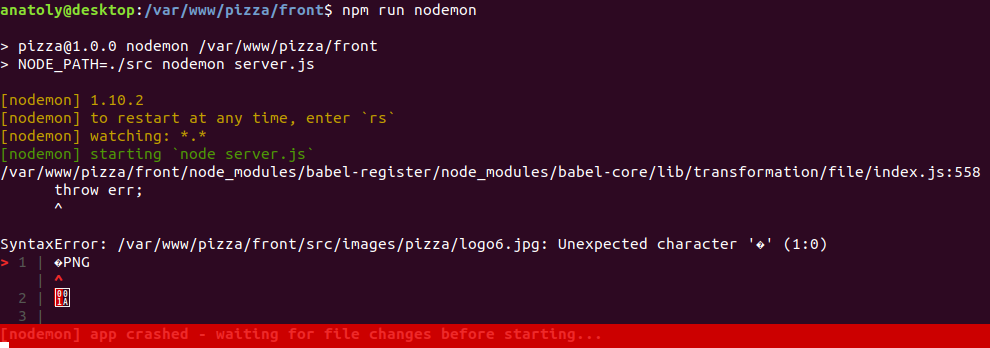
Error when starting Nodemon for React app?
When I run the command in the project directory, npm run nodemon
I get the following error: 
How can I fix it? You can start Nodemon only by commenting out all the lines associated with images.
I add pictures to my React application as follows:
import Logo from '../../images/logo.jpg';
class TestPage extends Component {
constructor(props) {
super(props);
}
render() {
return (
<body>
<Link to='/'>
<img src={Logo} alt=''/>
</Link>
</body>
);
}
}Answer the question
In order to leave comments, you need to log in
The problem is solved by changing the img tag:<img src={require('../../images/logo.jpg')} />
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question