Answer the question
In order to leave comments, you need to log in
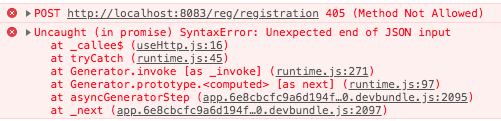
Error when querying with Fetch?
The fetch request itself:
const request = useCallback(async (url, method = 'GET', body = null, headers = {}) => {
setLoading(true)
try {
if (body) {
body = JSON.stringify(body)
headers['Content-Type'] = 'application/json'
}
const response = await fetch(url, {method, body, headers})
/// КУСОК КОДАapp.use(express.json({ extended: true }))
app.use('/reg',require('./routes/auth.route.js'));router.post(
"/registration",
async (req, res) => {
try {
const { mail, password } = req.body;
const isUserWillBe = await User.findOne({ mail });
if (isUserWillBe) {
// ТОЖЕ КУСОК КОДА, тут всё понятно, до сюда даже не доходит всё валится на самом запросе.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question