Answer the question
In order to leave comments, you need to log in
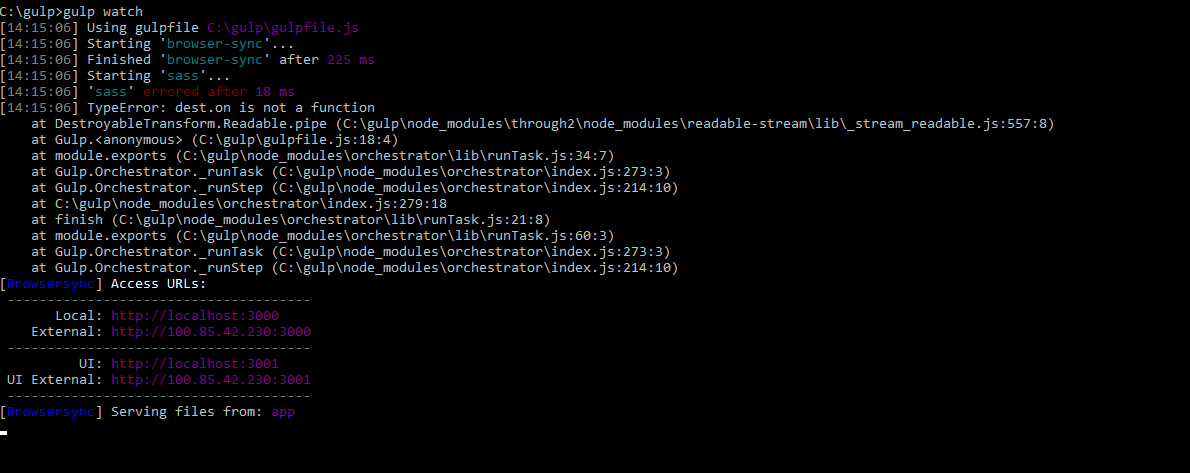
Error in gulp: dest.on is not a function?
Gulpfile from github, I get an error in the sass task: 
The file itself:
var gulp = require('gulp'),
sass = require('gulp-sass'),
browserSync = require('browser-sync'),
concat = require('concat'),
uglifyjs = require('uglify-js'),
cssnano = require('gulp-cssnano'),
rename = require('gulp-rename'),
del = require('del'),
imagemin = require('imagemin'),
pngquant = require('pngquant'),
cache = require('cache'),
autoprefixer = require('autoprefixer');
postcss = require('postcss');
gulp.task('sass', function(){ // Создаем таск Sass
return gulp.src('app/sass/**/*.sass') // Берем источник
.pipe(sass()) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(autoprefixer(['last 15 versions', '> 1%', 'ie 8', 'ie 7'], { cascade: true })) // Создаем префиксы
.pipe(gulp.dest('app/style')) // Выгружаем результата в папку app/css
.pipe(browserSync.reload({stream: true})) // Обновляем CSS на странице при изменении
});
gulp.task('browser-sync', function() { // Создаем таск browser-sync
browserSync({ // Выполняем browserSync
server: { // Определяем параметры сервера
baseDir: 'app' // Директория для сервера - app
},
notify: false // Отключаем уведомления
});
});
gulp.task('scripts', function() {
return gulp.src([ // Берем все необходимые библиотеки
'app/js/bootstrap.min.js',
'app/libs/jquery-3.1.1.slim.min.js',
'app/libs/tether.min.js'
])
.pipe(concat('libs.min.js')) // Собираем их в кучу в новом файле libs.min.js
.pipe(uglifyjs()) // Сжимаем JS файл
.pipe(gulp.dest('app/js/')); // Выгружаем в папку app/js
});
gulp.task('css-libs', ['sass'], function() {
return gulp.src('app/css/libs.css') // Выбираем файл для минификации
.pipe(cssnano()) // Сжимаем
.pipe(rename({suffix: '.min'})) // Добавляем суффикс .min
.pipe(gulp.dest('app/style/')); // Выгружаем в папку app/css
});
gulp.task('watch', ['browser-sync', 'css-libs', 'scripts'], function() {
gulp.watch('app/sass/**/*.sass', ['sass']); // Наблюдение за sass файлами в папке sass
gulp.watch('app/*.html', browserSync.reload); // Наблюдение за HTML файлами в корне проекта
gulp.watch('app/js/**/*.js', browserSync.reload); // Наблюдение за JS файлами в папке js
});
gulp.task('clean', function() {
return del.sync('dist'); // Удаляем папку dist перед сборкой
});
gulp.task('img', function() {
return gulp.src('app/img/**/*') // Берем все изображения из app
.pipe(cache(imagemin({ // С кешированием
// .pipe(imagemin({ // Сжимаем изображения без кеширования
interlaced: true,
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
}))/**/)
.pipe(gulp.dest('dist/img/')); // Выгружаем на продакшен
});
gulp.task('build', ['clean', 'img', 'sass', 'scripts'], function() {
var buildCss = gulp.src([ // Переносим библиотеки в продакшен
'app/css/style.css',
'app/css/libs.min.css'
])
.pipe(gulp.dest('dist/style/'))
var buildFonts = gulp.src('app/fonts/**/*') // Переносим шрифты в продакшен
.pipe(gulp.dest('dist/fonts/'))
var buildJs = gulp.src('app/js/**/*') // Переносим скрипты в продакшен
.pipe(gulp.dest('dist/js/'))
var buildHtml = gulp.src('app/*.html') // Переносим HTML в продакшен
.pipe(gulp.dest('dist'));
});
gulp.task('clear', function (callback) {
return cache.clearAll();
})
gulp.task('default', ['watch']);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question