Answer the question
In order to leave comments, you need to log in
Error in creating ext Js 7.1 tree?
Tell me please! Already shoveled everything. what is possible but I can not understand what the problem is !!
I take ready-made examples of components from the documentation - copy/paste. Works. Great!
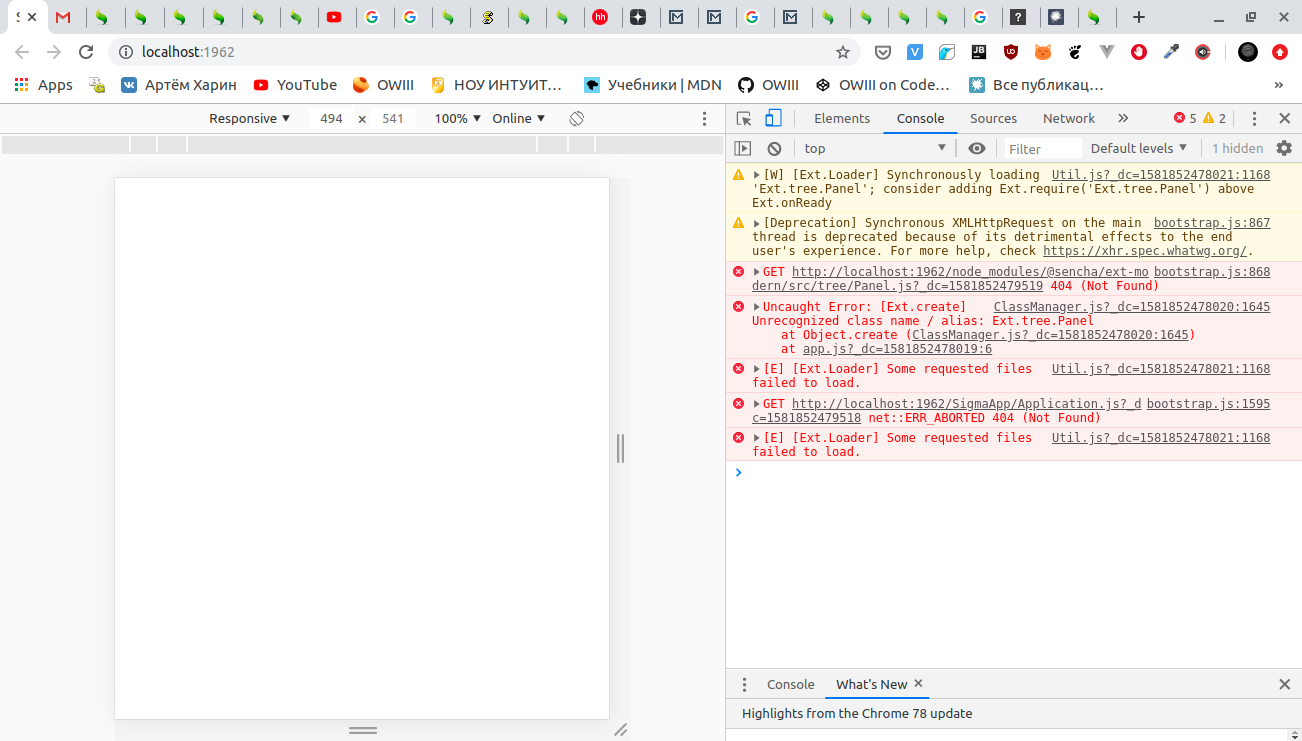
But as soon as I take an example of a simple tree component from the documentation. then nicherta is not displayed and a bunch of errors come out.
Code example:
Ext.create('Ext.tree.Panel', {
renderTo: document.body,
title: 'Simple Tree',
width: 300,
height: 250,
root: {
text: 'Root',
expanded: true,
children: [{
text: 'Child 1',
leaf: true
},
{
text: 'Child 2',
leaf: true
},
{
text: 'Child 3',
expanded: true,
children: [{
text: 'Grandchild',
leaf: true
}]
}
]
}
});
Answer the question
In order to leave comments, you need to log in
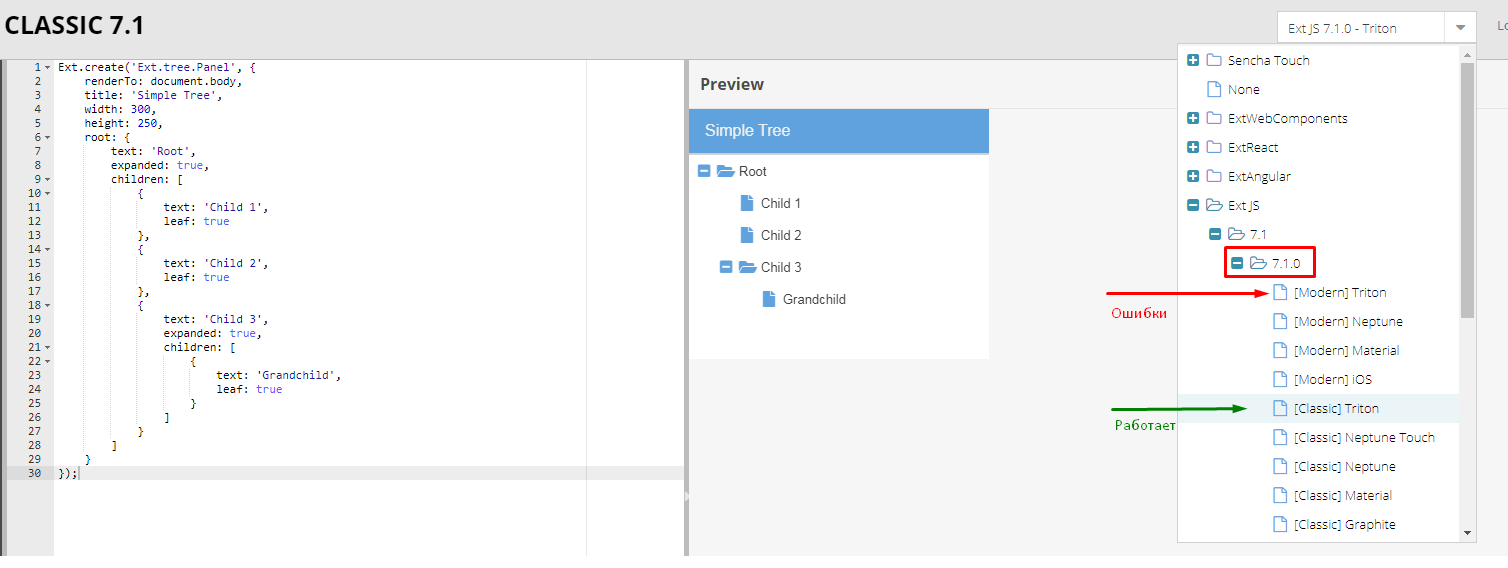
There is a high probability that you are using ExtJs Modern, and this component can only be used with the Classic Toolkit
Sencha has a very strong distinction between these toolkits, and also by versions
In general, look at what ExtJs you have
And look here , you can switch there between Classic and Modern

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question