Answer the question
In order to leave comments, you need to log in
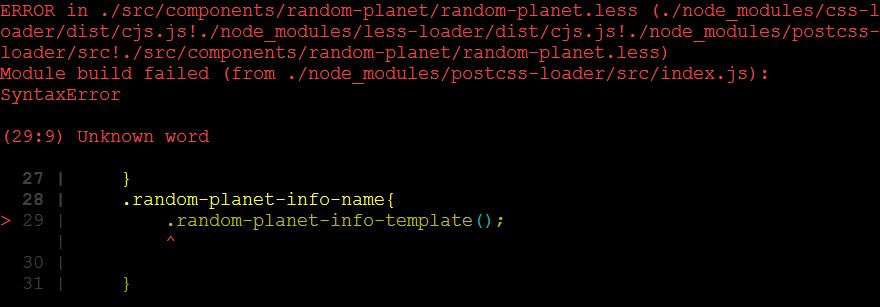
Error compiling LESS via Webpack?
Good day!
When extending a class in LESS, it throws an error.
.random-planet-info-template(){
flex-basis: 100%;
font-size: 1.2rem;
border-bottom: 1px solid #444444;
}
.random-planet-info-name{
.random-planet-info-template();
}
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
path: path.join(__dirname, "/dist"),
filename: "main.js"
},
devServer: {
historyApiFallback: true
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: ["babel-loader"]
},
{
test: /\.css$/,
use: ["style-loader", "css-loader"]
},
{
test: /\.(png|jpg|)$/,
loader: 'url-loader?limit=200000'
},
{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader', 'postcss-loader']
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html"
})
]
};"devDependencies": {
"@babel/core": "^7.5.5",
"@babel/plugin-proposal-class-properties": "^7.5.5",
"@babel/plugin-transform-runtime": "^7.5.5",
"@babel/polyfill": "^7.4.4",
"@babel/preset-env": "^7.5.5",
"@babel/preset-es2015": "^7.0.0-beta.53",
"@babel/preset-react": "^7.0.0",
"@babel/preset-stage-0": "^7.0.0",
"autoprefixer": "^9.6.1",
"babel-loader": "^8.0.6",
"css-loader": "^3.1.0",
"html-webpack-plugin": "^3.2.0",
"less": "^3.10.3",
"less-loader": "^5.0.0",
"postcss-loader": "^3.0.0",
"style-loader": "^0.23.1",
"url-loader": "^2.1.0",
"webpack": "^4.39.0",
"webpack-cli": "^3.3.6",
"webpack-dev-server": "^3.7.2"
},Answer the question
In order to leave comments, you need to log in
Try changing the bootloader order:
...
{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'postcss-loader', 'less-loader']
}
...Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question