Answer the question
In order to leave comments, you need to log in
Edge interference. How to overcome?
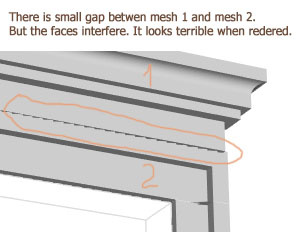
Friends, the model is rendered in three.js. There are two grids (mesh). There is a gap between them, i.e. faces of meshes that face each other are close, but guaranteed not to intersect. But when rendering this place looks terrible, the edges flicker when the camera rotates, showing through each other.
If the camera is moved closer, then the relative size of the gap from the camera's point of view increases. Closer to a certain critical distance, the problem disappears. But I need to move the camera far enough. Artificially increasing the gap is also not good, because. according to the logic of the application task, the meshes lie on top of each other.
Render setting precision = 'highp'. How to deal with it?
So far, I have not come up with anything better than creating a larger gap or removing faces in meshes that adjoin their neighbors. But all these options are very hemorrhoids and generally wrong. 
It seems to me that this is solved by some settings. There are few objects in the scene, so the speed is not running out at all. You can use some "heavy" settings.
Is there any increased accuracy of spatial calculations?
Answer the question
In order to leave comments, you need to log in
Found a solution to a similar problem on SOF: https://stackoverflow.com/questions/40328722/how-c... A
perspective camera has a foreground plane and a background plane. And this segment between them corresponds to a depth buffer of limited capacity. Therefore, instead of default values, it would be good to set specific values "from and to" in which the scene fits. In this case, the depth buffer will serve a smaller area and the spatial resolution will increase. And this allows you to cut and correctly process meshes that are close to each other.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question