Answer the question
In order to leave comments, you need to log in
Dynamic classes in CSS and HTML using Angular 9?
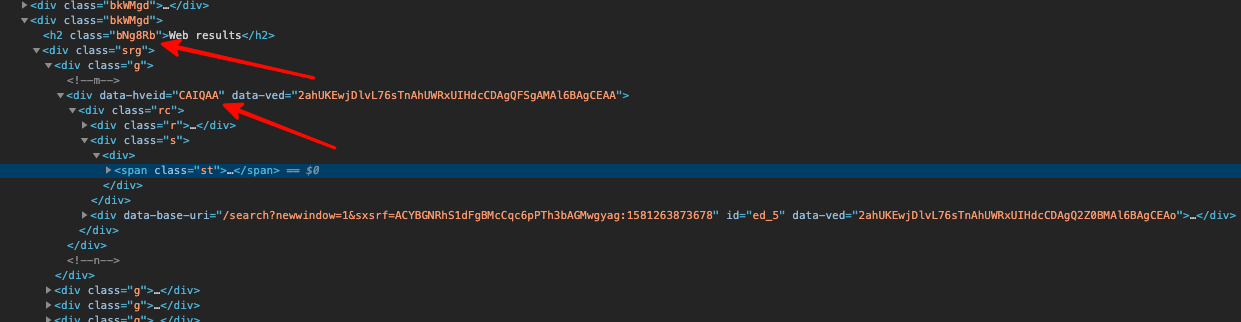
Many have seen this code:

where, instead of human-understandable classes, a hash is used.
Google, for example, uses this technique.
Questions:
How can this be done using Angular so that the classes are in sync between html and scss?
Answer the question
In order to leave comments, you need to log in
With standard settings, Angular adds its own label to the html elements of the component, such as _nghost-lli-c18or _ngcontent-rja-c18
All styles of the component are automatically added this postscript, for example, in the browser it will look like
a[_ngcontent-rja-c18] {
color: red;
}Well, you don't have to do that. Since Angular collects and substitutes dynamic classes / ids for tags, then it will collect styles for them. In this case, css-in-js is used, which makes it possible to generate cracks (class names). And if you want to style the element from the css file, then just add the corresponding class to the html manually (well, according to the canons of angular, of course)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question