Answer the question
In order to leave comments, you need to log in
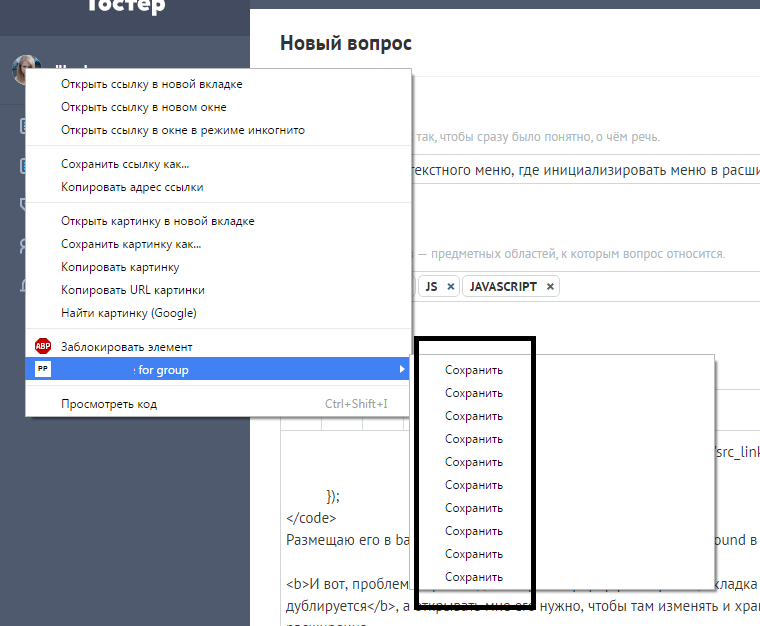
Duplicating context menu, where to initialize menu in extension?
Good day.
Dear, I encountered the following problem when creating an extension for Chrome.
The essence of the problem, I don’t know where to place the code that initializes the creation of the context menu
chrome.contextMenus.create({
"title": "Сохранить",
"contexts": ["image"],
"onclick" : function(OnclickData, tab){
var current = localStorage.active;
var url_pic = OnclickData.srcUrl;
var sendData = { "group_id": current, "src_link": url_pic };
}
});
Answer the question
In order to leave comments, you need to log in
У меня вот так сделано в background.js:
var rootItem, translateItem;
function createContextMenu()
{
....
rootItem = chrome.contextMenus.create
(
{
id: "utilsExtRootMenuItem",
title: "Утилиты",
contexts: ["all"]
},
function(){}
);
translateItem = chrome.contextMenus.create
(
{
id: "utilsExtTranslateMenuItem",
parentId: rootItem,
title: "Перевести...",
contexts: ["all"],
onclick: translateWithWordReference
},
function(){}
);
....
}
function translateWithWordReference()
{
....
}
createContextMenu();Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question