Answer the question
In order to leave comments, you need to log in
Double slider, what am I doing wrong?
Hi all!
I'm making a double slider for a project: here
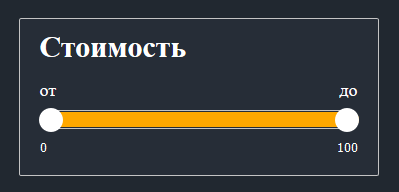
Here's what it looks like:

Pay attention to the right edge of the slider: The

active track (orange bar) is under the slider button. And this is good.
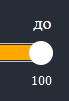
But as soon as I start using the right slider, the position of the active track changes - it now adjoins the slider:

I want the active track to remain under it when moving the right slider, and not adjoin it.
What am I doing wrong?
I would be very grateful for a hint. Tired of trying to figure it out.
PS I would also be grateful if you explain how to do this: if one of the sliders is in the second position (that is, they coincide), then further movement is impossible. That is, so that you can move the slider to the neighbor and no further.
Answer the question
In order to leave comments, you need to log in
You do not take into account in the script then the width of the right button.
I set +24 everywhere in this expression between.style.width = (left2 - left1 + 24) + 'px';
and everything is ok.
But the main question is why? With a JS canvas like this?
Is there a native range in html
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question