Answer the question
In order to leave comments, you need to log in
Doesn't the slider look change when the site is updated?
I'm working on the site
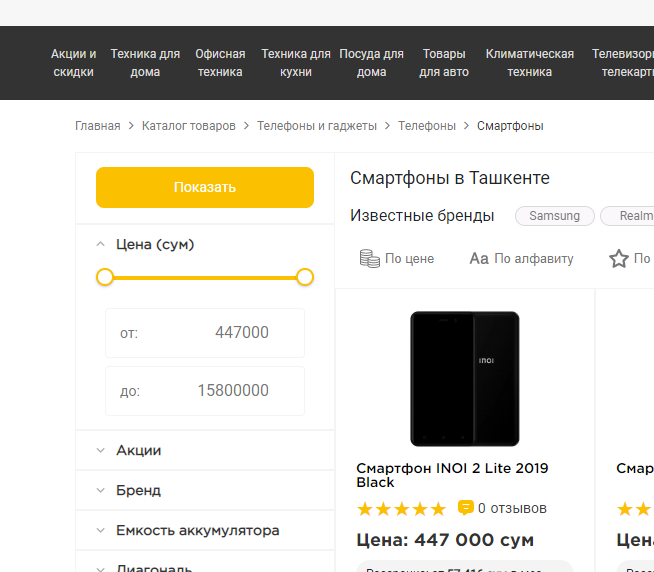
There is a price filter on this page for the price filter I

use the Ion.RangeSlider plug-in link to the plugin:
The price filter works. If you choose which price and click on the show products button, it is filtered.
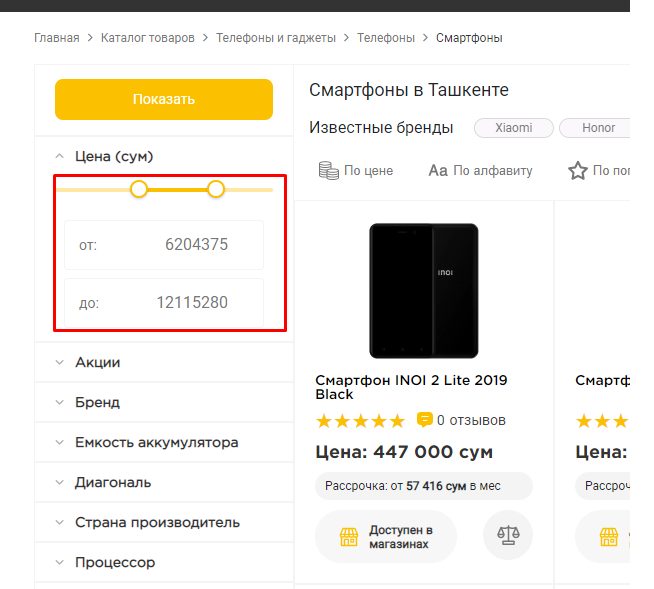
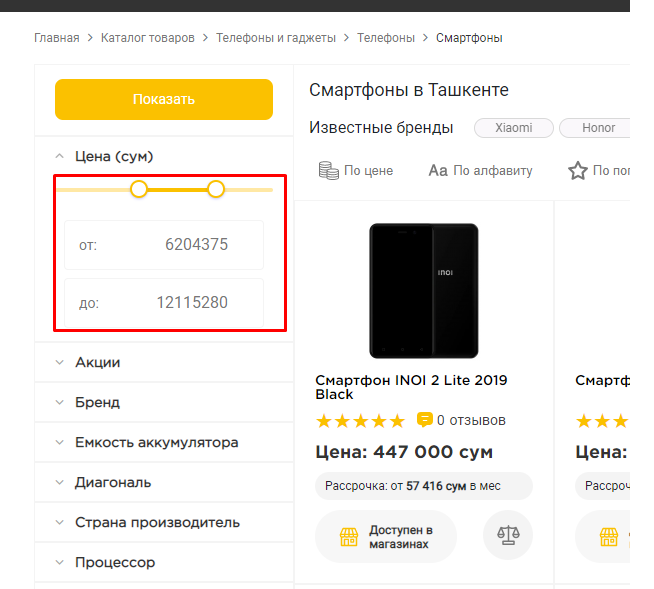
But the problem is that after updating the page, the changed data returns to its original state
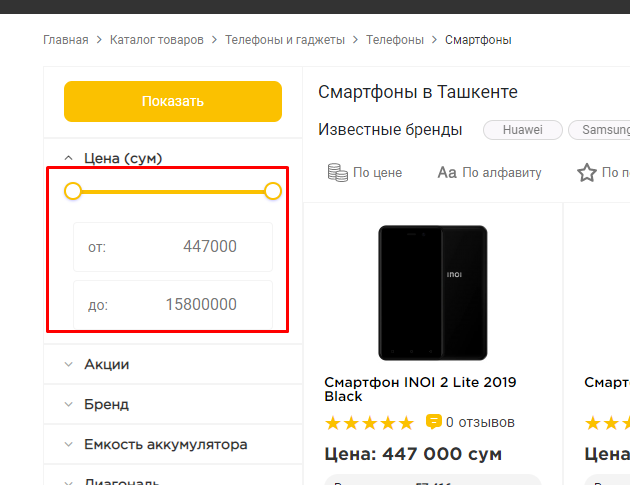
. For example. I change the filter by price

, the filter works, everything works correctly, but when the page is refreshed, the
data returns to its previous state.

And I need it to be saved after the update in this form

Thanks in advance for the help
Used html code
<div class="sidebar-range-slider">
<div id="slider-range">
<span id="inner-value-min" hidden><?= $filterMinPrice; ?></span>
<span id="inner-value-max" hidden><?= $filterMaxPrice ?></span>
</div>
<div class="range-slider">
<input type="text" class="js-range-slider" value="" />
</div>
<div class="range-slider-inputs">
<label>
<input type="number" class="js-input-from" name="min-price" value="<?= $minPrice > 0 ? $minPrice : $filterMinPrice ?>" />
<span>от:</span>
</label>
<label>
<input type="number" class="js-input-to" name="max-price" value="<?= $maxPrice ?>" />
<span>до:</span>
</label>
</div>
</div>var $range = $(".js-range-slider"),
$inputFrom = $(".js-input-from"),
$inputTo = $(".js-input-to"),
// instance,
// min = 0,
// max = 1500,
minValues = $("#inner-value-min").text(),
maxValues = $("#inner-value-max").text(),
from = minValues,
to = maxValues;
$range.ionRangeSlider({
skin: "round",
type: "double",
min: minValues,
max: maxValues,
from: minValues,
to: maxValues,
onStart: updateInputs,
onChange: updateInputs
});
instance = $range.data("ionRangeSlider");
function updateInputs (data) {
from = data.from;
to = data.to;
$inputFrom.prop("value", from);
$inputTo.prop("value", to);
}
$inputFrom.on("input", function () {
var val = $(this).prop("value");
// validate
if (val < minValues) {
val = minValues;
} else if (val > to) {
val = to;
}
instance.update({
from: val
});
});
$inputTo.on("input", function () {
var val = $(this).prop("value");
// validate
if (val < from) {
val = from;
} else if (val > maxValues) {
val = maxValues;
}
instance.update({
to: val
});
});Answer the question
In order to leave comments, you need to log in
cookies or get requests to save
onChange: function (data) {
console.log(data.from);
console.log(data.to);
}onStart: updateInputs,
onChange: updateInputsDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question