Answer the question
In order to leave comments, you need to log in
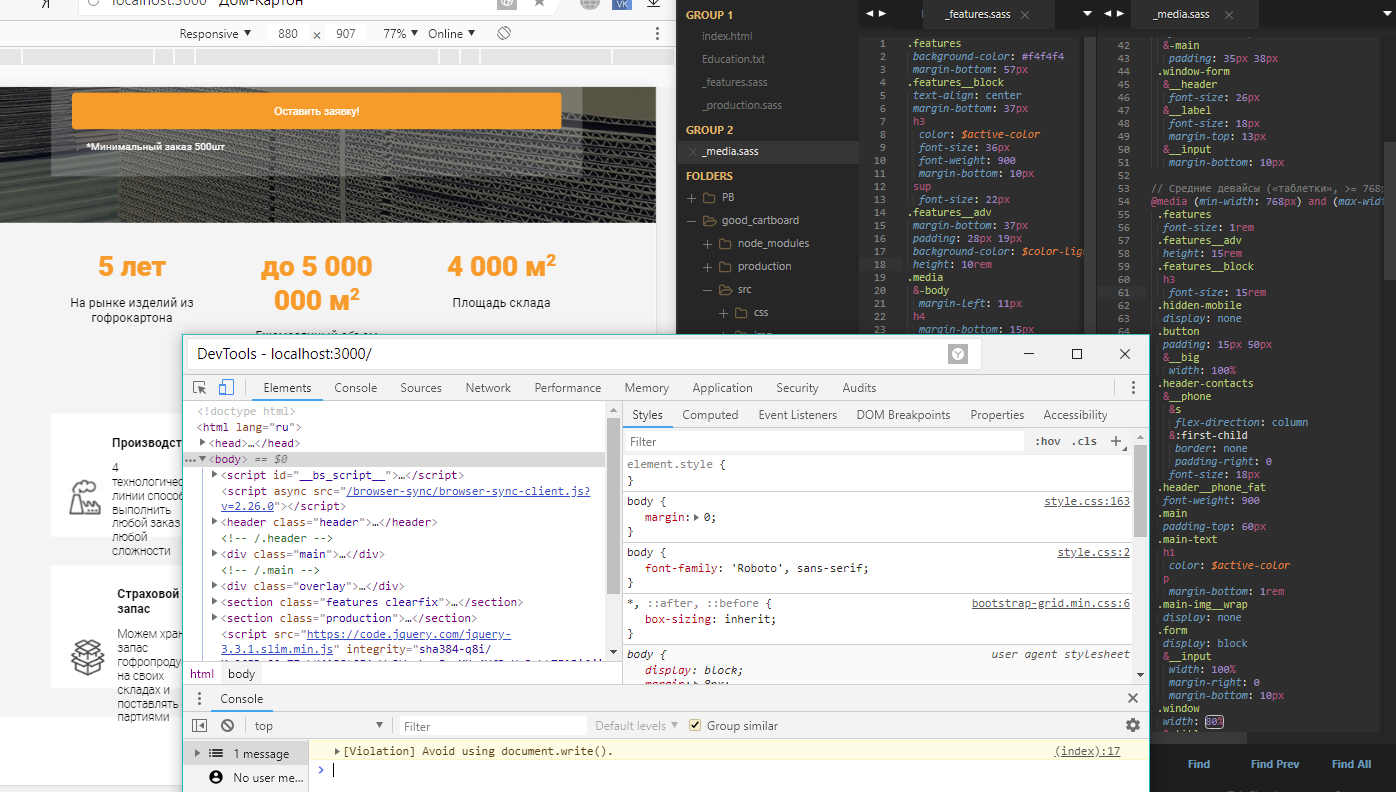
Does not respond to media style changes. Where is the mistake?

I want to change the size of the headers (orange text), in response - zero reaction. At least set it to 10000rem, it takes the styles set by default.
Plus in devTools writes a similar error. It says that line 17 contains the following:
document.write("<script async src='/browser-sync/browser-sync-client.js?v=2.26.0'><\/script>".replace("HOST", location.hostname));<section class="features">
<div class="container">
<div class="features__block">
<div class="row">
<div class="col-4">
<h3>5 лет</h3>
<p>На рынке изделий из гофрокартона</p>
</div>
<div class="col-4">
<h3>до 5 000 000 м<sup>2</sup></h3>
<p>Ежемесячный объем производства гофрокартона</p>
</div>
<div class="col-4">
<h3>4 000 м<sup>2</sup></h3>
<p>Площадь склада</p>
</div>
</div>
</div>
<div class="row align-middle">
<div class="col-4">
<div class="features__adv">
<div class="media mr-3 d-flex">
<img src="img/icon-1.svg" alt="icon-1" class="align-self-center">
<div class="media-body">
<h4>Производство</h4>
<p>4 технологические линии способны выполнить любой заказ любой сложности</p>
</div>
</div>
</div>
</div>
<div class="col-4">
<div class="features__adv">
<div class="media mr-3 d-flex">
<img src="img/icon-2.svg" alt="icon-2" class="align-self-center">
<div class="media-body">
<h4>Бесплатные образцы</h4>
<p>Бесплатно делаем образцы гофроупаковки - это помогает заранее увидеть упаковку</p>
</div>
</div>
</div>
</div>
<div class="col-4">
<div class="features__adv">
<div class="media mr-3 d-flex">
<img src="img/icon-3.svg" alt="icon-3" class="align-self-center">
<div class="media-body">
<h4>Стабильное качество</h4>
<p>Собственная лаборатория контролирует качество на каждом этапе производства</p>
</div>
</div>
</div>
</div>
</div>
<div class="row align-middle mb-0">
<div class="col-4">
<div class="features__adv">
<div class="media mr-3 d-flex">
<img src="img/icon-4.svg" alt="icon-4" class="align-self-center">
<div class="media-body">
<h4>Страховой запас</h4>
<p>Можем хранить запас гофропродукции на своих складах и поставлять его партиями</p>
</div>
</div>
</div>
</div>
<div class="col-4">
<div class="features__adv">
<div class="media mr-3 d-flex">
<img src="img/icon-5.svg" alt="icon-5" class="align-self-center">
<div class="media-body">
<h4>Флексопечать</h4>
<p>Возможно нанесение вашего логотипа, текста или манипуляционных знаков</p>
</div>
</div>
</div>
</div>
<div class="col-4">
<div class="features__adv">
<div class="media mr-3 d-flex">
<img src="img/icon-6.svg" alt="icon-6" class="align-self-center">
<div class="media-body">
<h4>Гидрофобные добавки</h4>
<p>На производстве реализована технология, которая позволяет гофрокартону стать прочнее</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>Answer the question
In order to leave comments, you need to log in
Problem solved. It turns out that gulp was compiling the styles of the bottom two blocks after the compiled media file. (It seems to me that from here one should write
@import 'header'
@import 'interface'
@import 'main'
@import 'reset'
@import 'modals'
@import 'features'
@import 'production'
@import 'media'Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question