Answer the question
In order to leave comments, you need to log in
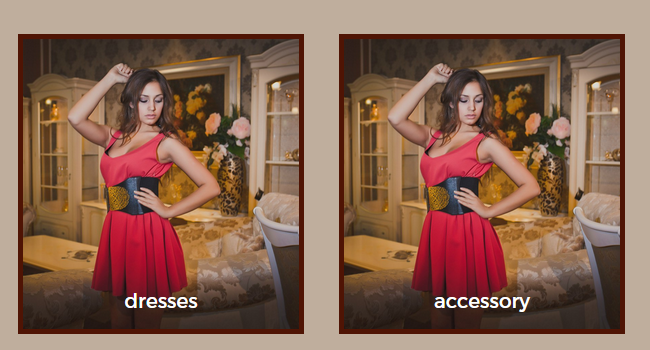
Does not display background-color on top of the image, how to fix it?
it turns out that there 
should be a black transparent background for the headings here is part of the
html
code
<div class="item">
<div class="item-inner">
<img src="https://pp.vk.me/c622026/v622026294/e4ef/Nxw6qvyQ60E.jpg" class="center">
<p class="spec">accessory</p>
</div>
</div>.item {
width:33%;
height:300px;
padding-left:15px;
padding-right:15px;
display:inline-block;
}
.item-inner {
border:5px solid #4f1404;
height:100%;
overflow: hidden;
}
.item-inner img {
height:100%;
}
.center {
margin: 0px -100px;
}
.spec {
color:white;
margin-top:-50px;
font-size:20px;
background-color:rgba(0, 0, 0, 0.8);
}Answer the question
In order to leave comments, you need to log in
If I understand correctly, then you can do this - https://codepen.io/KorniloFF/pen/BbyNLe?editors=1010
So put your URLs inside the tags IMG, but don't show the tags themselves. The browser will load the data, and when needed you will simply show the tags IMGthat have already been loaded
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question