Answer the question
In order to leave comments, you need to log in
Do you need to validate the form to enter a number up to 15?
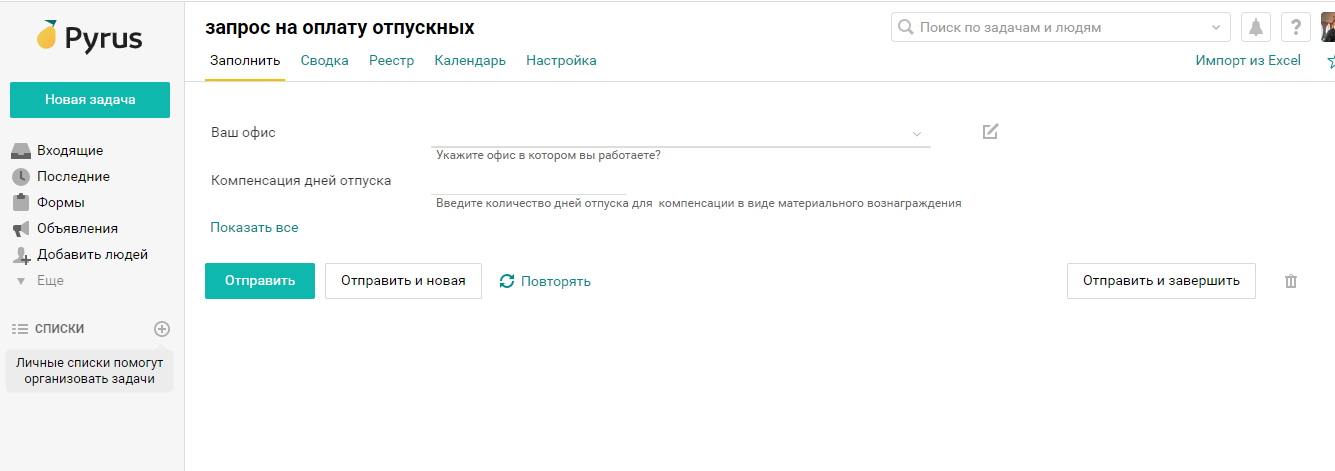
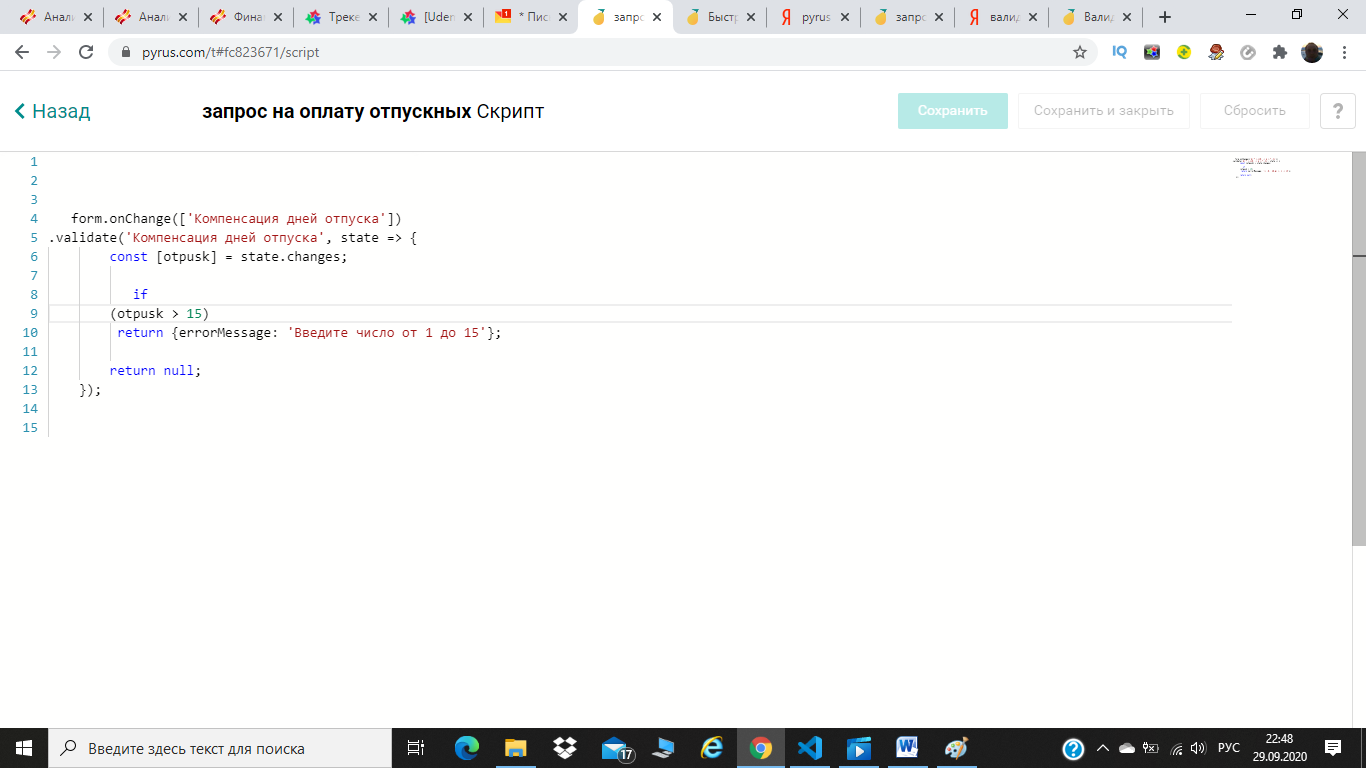
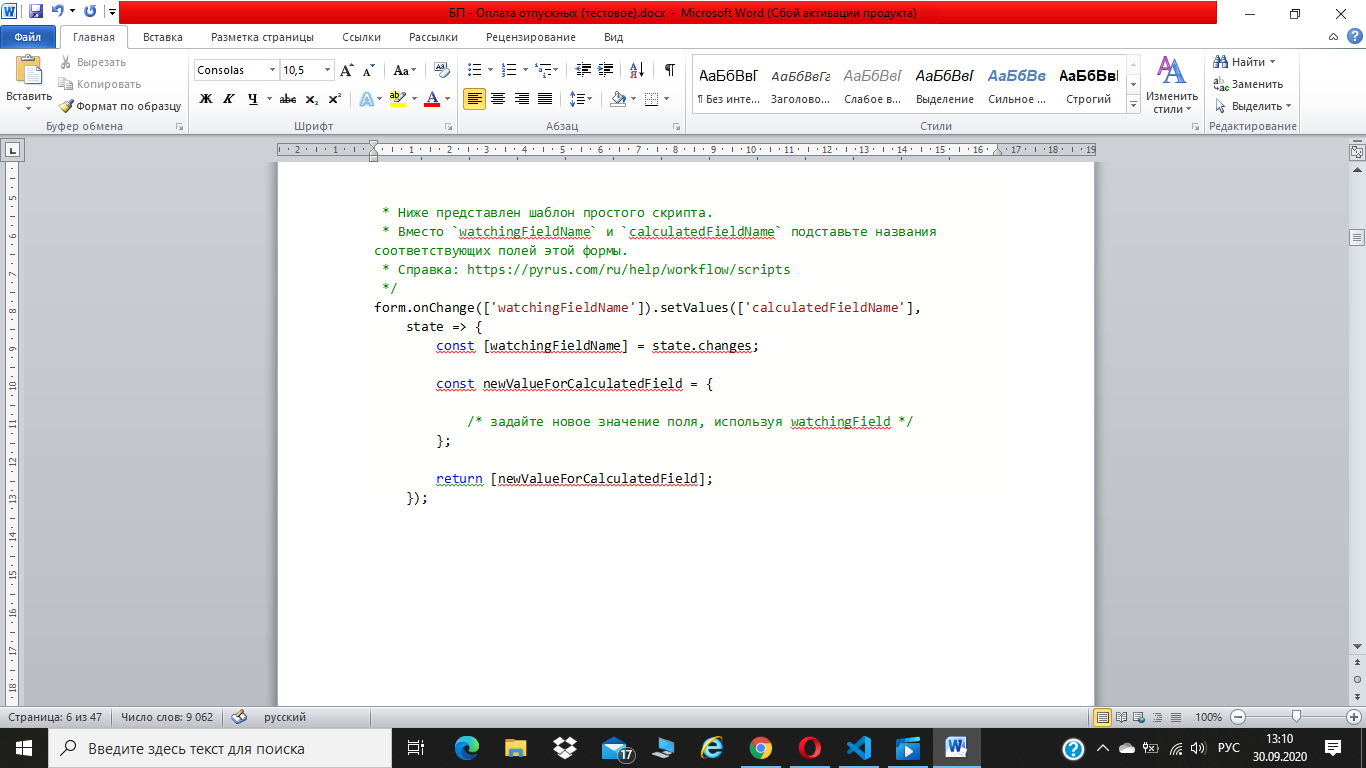
The pyrus system has a form for entering data, in this case numbers, a script is attached to the sample form in which the system suggests making the necessary changes. The form for entering a number, I want to validate for permission to enter a number from 1 to 15, I try to make changes in the sample, where I change the field names and insert an if condition, but the script is not processed, changes in scripts are made in javascript. I ask for help for you, not a difficult issue, but for me, a beginner, it becomes a problem. I am attaching a photo of the form itself, in which it is necessary to do validation, as well as a script template and what I did with it. Thanks in advance!


Answer the question
In order to leave comments, you need to log in
Syntactically, the code seems to be correct. I advise you to read the help of your pyrus in more detail. Or contact support for an example of validation.
Perhaps there you need to write something like this:
if (otpusk > 15) return false
Or instead of
writing
Or maybe your field name does not match what is actually in the form.
This is all just speculation. Look in the help for detailed documentation with examples of how to do validation and double-check the names of the fields in the form and in the script
return null
return true
I attached a sample form, it is like this
* Instead of `watchingFieldName` and `calculatedFieldName`, substitute the names of the corresponding fields of this form.
* Help: https://pyrus.com/en/help/workflow/scripts
*/
form.onChange(['Your office']).setValues(['Vacation day compensation'],
state => {
const [watchingField] = state.changes;
const newValueForCalculatedField = {
/* set the new field value using watchingField */
};
return [newValueForCalculatedField];
});
field names first - your office
second - number of days of compensation, in the certificate of validation, the following example is attached:
created in the Quick Start section. Add the following block of code to the form script:
form.onChange(['Start date', 'End date'])
.validate('End date', state => {
const [start, end] = state.changes;
if (start .date && end.date && start.date >= end.date)
return {errorMessage: 'Cannot be before start date'};
return null;
});
Now, when filling out the form, an error will be displayed if we accidentally select the end date of the vacation earlier than the start date:
I don’t understand where I messed up
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question