Answer the question
In order to leave comments, you need to log in
Do the same fetch requests get different data?
Good afternoon
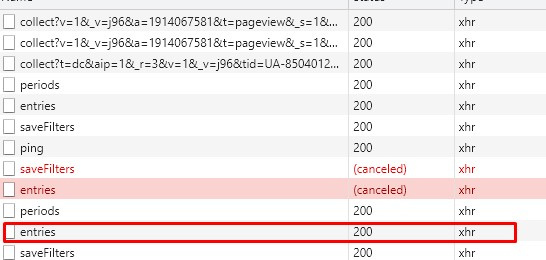
When receiving requests, he has a rejected understudy. How to force fetch to take not an empty response of a rejected request, but one that has a successful status?

let data = await fetch("https://website/en/dashboard/entries", {
"headers": {
"accept": "*/*",
"accept-language": "ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7",
"content-type": "application/x-www-form-urlencoded; charset=UTF-8",
"sec-ch-ua": "\" Not A;Brand\";v=\"99\", \"Chromium\";v=\"98\", \"Google Chrome\";v=\"98\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin",
"account-id": ID[1],
"user-id": "cs31dfv13sd123f2342fs",
"x-requested-with": "XMLHttpRequest",
"cookie": `PHPSESSID=${cookiesPHP}; ${cookiesNoPHP}`,
"Referer": 'https://app.website.com/en/dashboard/',
"Referrer-Policy": "strict-origin-when-cross-origin",
},
"referrer": "https://app.website.com/en/dashboard/",
"referrerPolicy": "strict-origin-when-cross-origin",
"body": `_=${currentTime}&sessionId=${SESSIONID_param}&viewType=panels&entryType=product&periodStart=${periodStart}&periodEnd=${periodStart}&periodicity=period&sortField=units&sortDirection=desc&page=1&groupByAsin=&groupBy=&rangeStart=${rangeStart}&rangeEnd=${rangeEnd}&rangePeriodicity=month&trendsParameter=sales`,
"method": "POST",
"mode": "cors"
}).then(async response => console.log(await (response.json()))Answer the question
In order to leave comments, you need to log in
Thank you for your attention to my question.
After several days of agony in search of an answer, I realized the following - there was a small mistake. In the absence of data, these same cancelled requests appeared. I erroneously concluded that fetch is trying to get data from these requests. There is probably nothing more to say ...
Moral: be careful, the error does not always occur in the code

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question