Answer the question
In order to leave comments, you need to log in
Django. How to include static files outside the project?
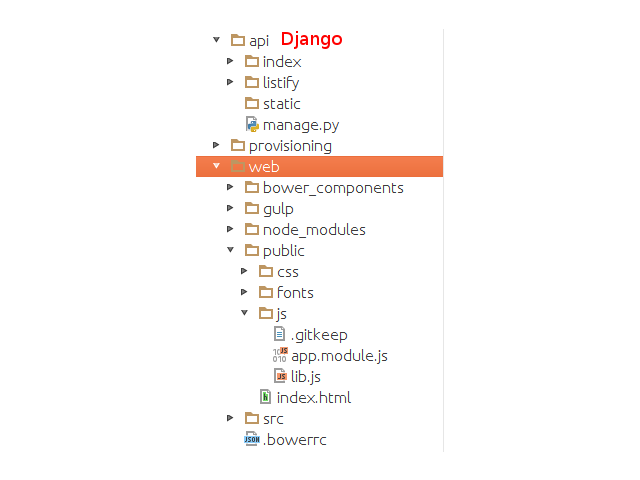
Good time. There was a problem with including static files in the Django & Angular bundle. When including a js file, Django can't find files outside the project. The structure of the project is shown in the image. Two projects lie next to Django (api) & Angular (web) and all static files are stored in the web / public folder, how can I access static files from the api folder? 
Some code:
settings.py
...
STATIC_URL = '/static/'
STATICFILES_DIRS = (
'/home/alice/projects/listify/web/public',
)urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^', include('index.urls', namespace='index')),
]urlpatterns = [
url(r'^$', views.index, name='index'),
]def index(request):
return render(request, 'index.html', {}){% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Listify</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<script type="text/javascript" src="{% static 'public/js/lib.js' %}"></script>
</head>
<body>
<ui-view></ui-view>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question