Answer the question
In order to leave comments, you need to log in
Django 3, connected LiqPay payment system, how can I combine this with already working code ???
How does it work without a payment system?
We have a check that is being rendered.
in the form we indicate the email to which the check is to be sent, and when we click "book a place" we send a letter with a check to the specified email and redirect to the main page
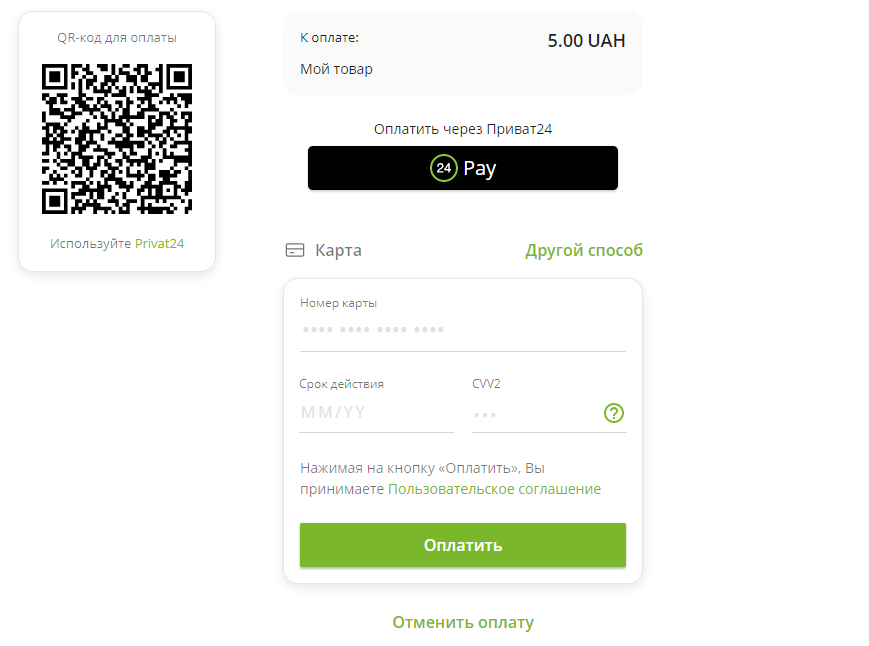
. How can I combine this with the LiqPay payment system? for example, when you click the "book a place" button, a page with payment (default) opens (Fig. 1) and transfer the amount there {{ price_total }}, and after successful payment, an email with a check was sent to the email that was previously indicated in the form ??? how do i do this?
fig.1

form

at the moment I have a button that opens the page (fig.1)
the form of the button that opens this page:
<form method="POST" accept-charset="utf-8" action="https://www.liqpay.ua/api/3/checkout">
<input type="hidden" name="data" value="eyJ2ZXJzaW9uIjozLCJhY3Rpb24iOiJwYXkiLCJwdWJsaWNfa2V5IjoiaTcxMTUzNzY2NjAwIiwiYW1vdW50IjoiNSIsImN1cnJlbmN5IjoiVUFIIiwiZGVzY3JpcHRpb24iOiLQnNC+0Lkg0YLQvtCy0LDRgCIsInR5cGUiOiJidXkiLCJsYW5ndWFnZSI6InJ1In0=" />
<input type="hidden" name="signature" value="T4rPYFS4pHt3Om2L1q1aulWJdNs=" />
<button style="border: none !important; display:inline-block !important;text-align: center !important;padding: 7px 20px !important;
color: #fff !important; font-size:16px !important; font-weight: 600 !important; font-family:OpenSans, sans-serif; cursor: pointer !important; border-radius: 2px !important;
background: rgb(122,183,43) !important;"onmouseover="this.style.opacity='0.5';" onmouseout="this.style.opacity='1';">
<img src="https://static.liqpay.ua/buttons/logo-small.png" name="btn_text"
style="margin-right: 7px !important; vertical-align: middle !important;"/>
<span style="vertical-align:middle; !important">Оплатить 5 UAH</span>
</button>
</form>from liqpay import *NameError: name 'LiqPay' is not defined
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question