Answer the question
In order to leave comments, you need to log in
Display labels on the map, an error occurs?
Guys, I've been driving for the second day.
I need to display labels on a map and do clustering.
I use this example https://tech.yandex.ru/maps/jsbox/2.1/clusterer_create
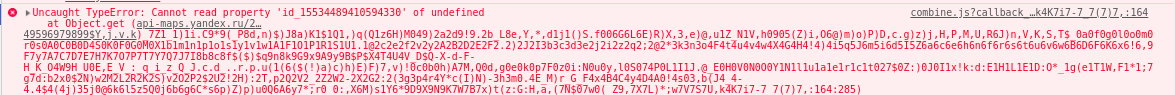
From the example everything works. I slip my labels on it, the following error occurs. 
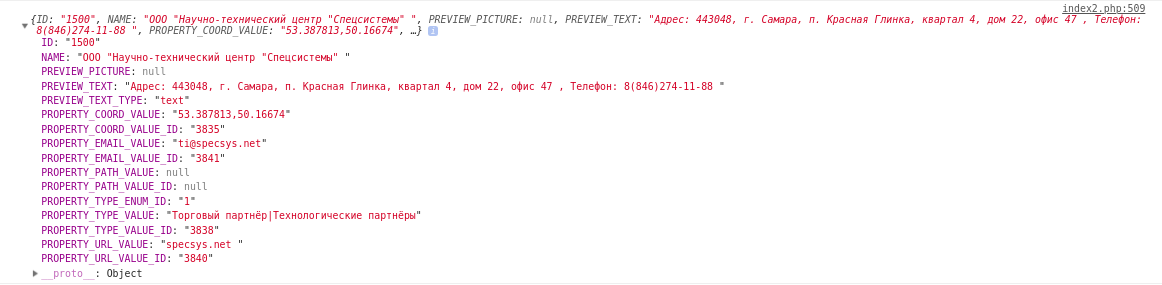
The data itself is stored in this form: 
I get the labels like this
$.ajax({
url: "ajax.php",
async: false,
data: ({'op': 'getcoord'}),
dataType: "json",
success: function(data){
// console.log(data+' vv');
let i = 0;
data.forEach(function(item) {
console.log(item);
let coord = item.PROPERTY_COORD_VALUE;
if(coord === ''){
return true;
}
coord = coord.split(",");//пробовал и без этого
i++;
geoObjects[i] = new ymaps.Placemark(coord, getPointData(i), getPointOptions());
});
}
});Answer the question
In order to leave comments, you need to log in
if the coordinates are already known, you can use this example. you only need to convert the data to the form of an array dots
ymaps.ready(
() => {
let Map = new ymaps.Map('map', {
center: [55.753994, 37.622093],
zoom: 10
}),
objectManager = new ymaps.ObjectManager({
clusterize: true,
gridSize: 32,
}),
dots = [
{
"type": "Feature",
"id": 1,
"geometry": {
"type": "Point",
"coordinates": [54.753215, 36.622504]
},
"icon": "darkGreenDotIcon",
"address": "Москва",
"properties": {
'iconCaption': "caption",
'balloonContentBody': "Balloon",
}
},
{
"type": "Feature",
"id": 2,
"geometry": {
"type": "Point",
"coordinates": [53.753215, 34.622504]
},
"icon": "darkGreenDotIcon",
"address": "Брянск",
"properties": {
'iconCaption': "caption",
'balloonContentBody': "Balloon",
}
},
{
"type": "Feature",
"id": 3,
"geometry": {
"type": "Point",
"coordinates": [55.753215, 37.622504]
},
"icon": "darkGreenDotIcon",
"address": "Санкт-Петербург",
"properties": {
'iconCaption': "caption",
'balloonContentBody': "Balloon",
}
}
];
Map.geoObjects.add(objectManager);
objectManager.add({
"type": "FeatureCollection",
"features": dots
});
Map.setBounds(objectManager.getBounds(), { checkZoomRange: true });
}
);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question