Answer the question
In order to leave comments, you need to log in
Determining the size of the centering container?
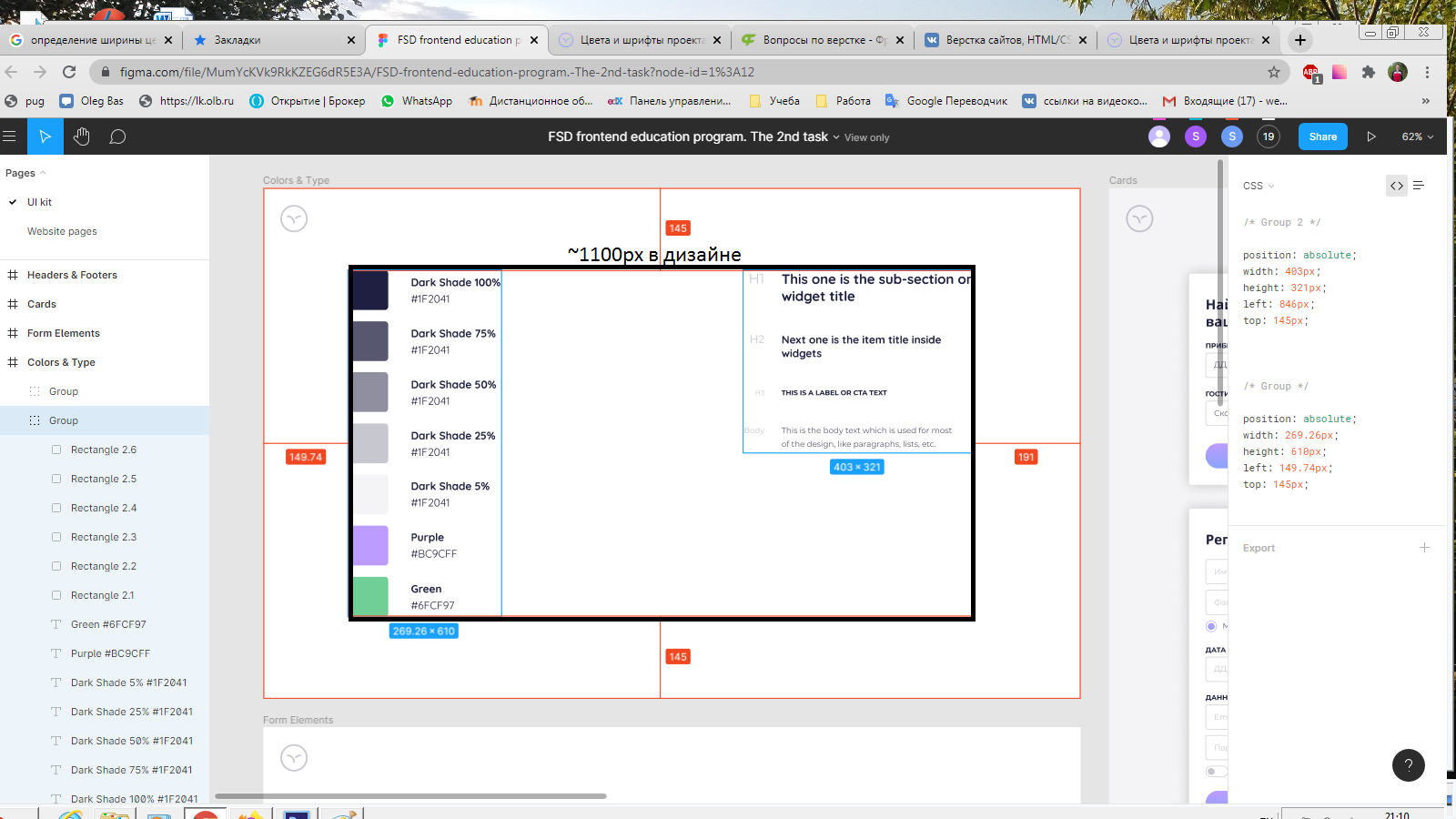
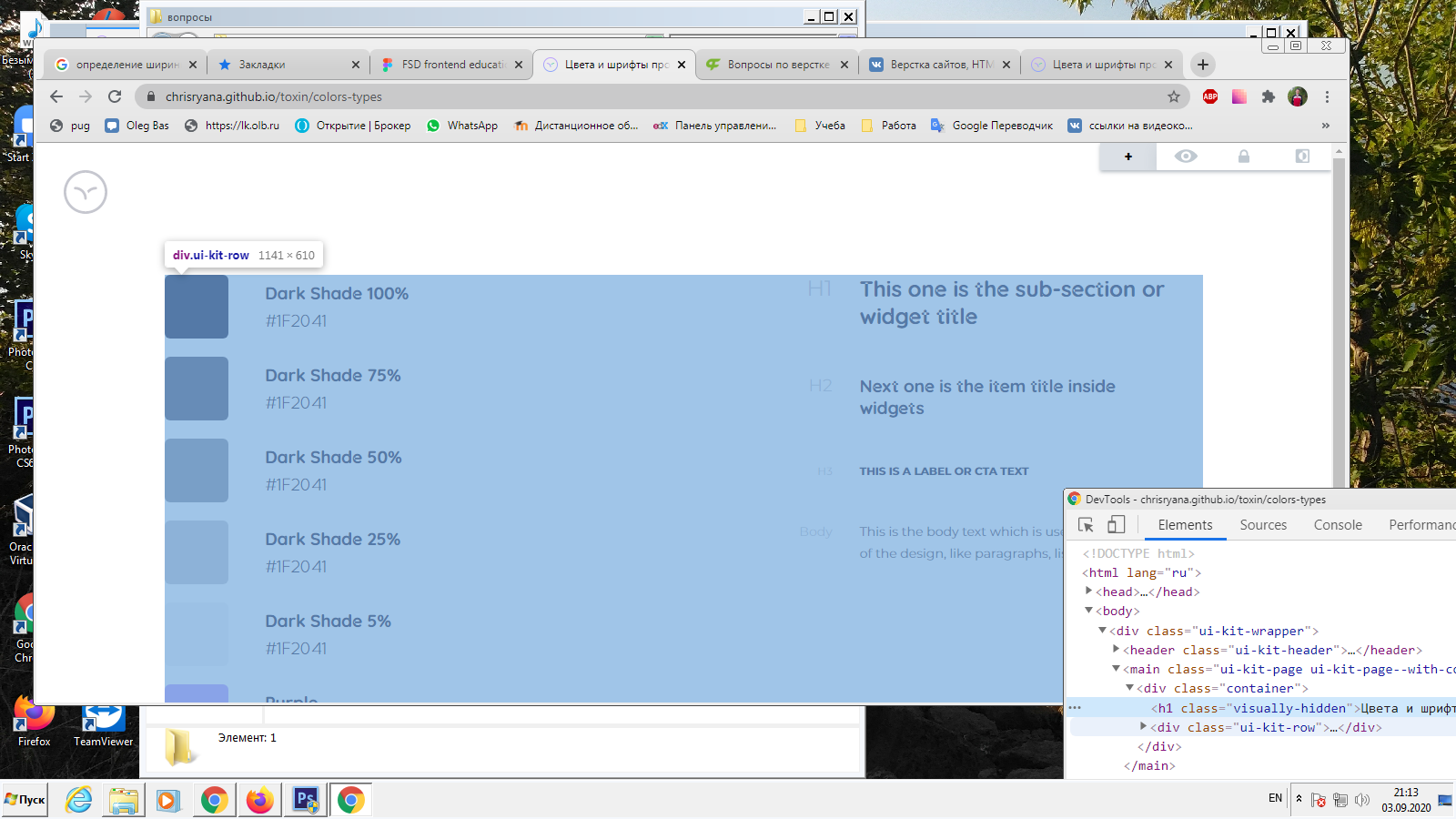
There is a layout page https://chrisryana.github.io/toxin/colors-types , in which the width of the centering container is 1181px - 40px padding = 1141px, but in the layout on which the page is layout this container is ~ 1100px. Why is the width of the container in the browser different from the width of the container in the layout?


Answer the question
In order to leave comments, you need to log in
It looks like the developer did it. Because there rubber and the width of the container varies from 626 to 1141 depending on the width of the screen. (if it is less than 626, the blocks are overaged by each other) If the maximum value needs to be reduced, then it is necessary to set a breakpoint for the maximum width.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question