Answer the question
In order to leave comments, you need to log in
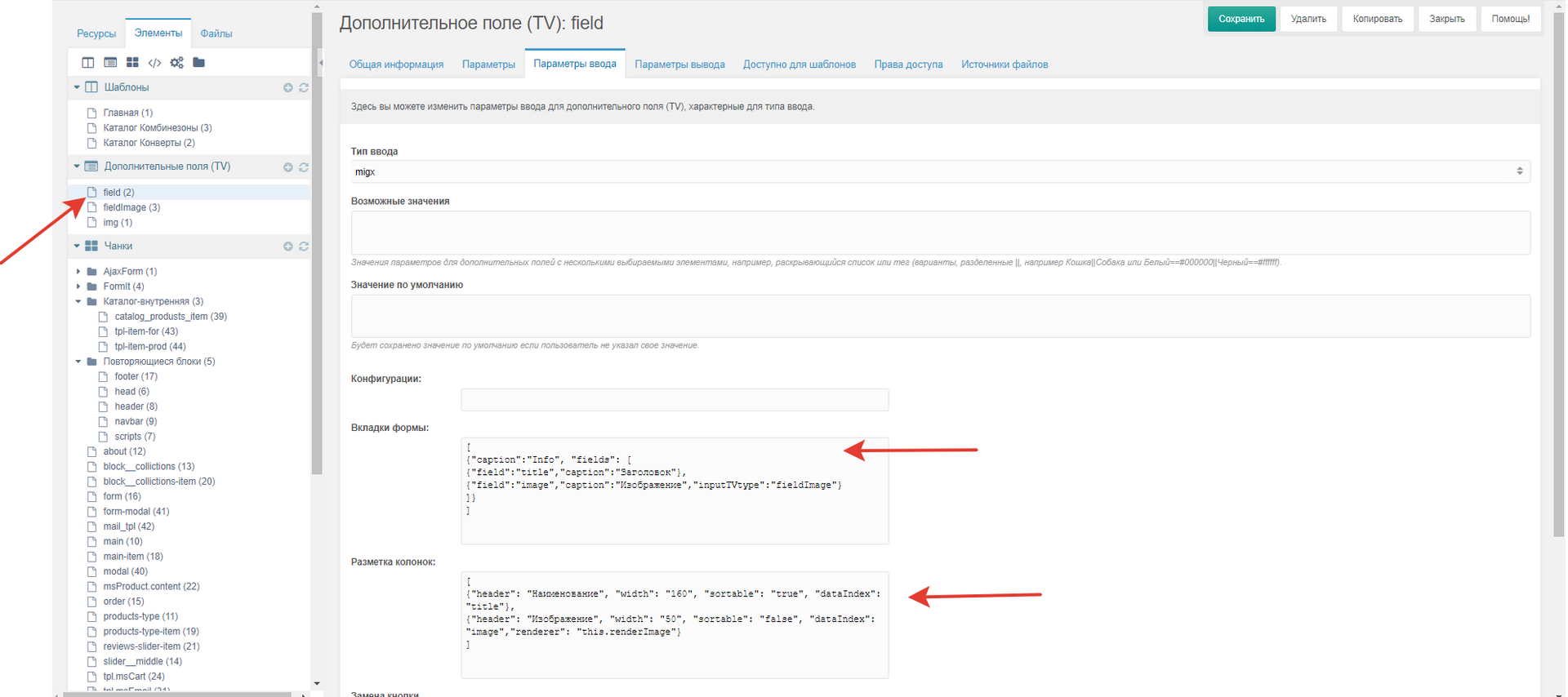
Data (in this case, pictures) is not output via MIGX?
good afternoon! I have been trying for 2 days to display images in a synchronized slider on the product card, but to no avail. So:
1) I tried to do it as in the video https://www.youtube.com/watch?v=IMiUR_7wqtg&t=2101s
2) There is a migx field called field, here are its parameters 
3) here is the product card chunk and in it I call getimagelist
<div class="products__list-item row">
<div class="col-lg-5 col-md-12">
<div class="products__list_img slider_work active" id="slider_1">
<div class="slider-for">
</div>
<div class="slider-prod">
</div>
<div class="products__list_button">
<a href="">ЗАКАЗАТЬ</a>
</div>
</div>Консоль запущена...
Resource URI index/коллекция-осень-зима/konvert-detskij.html already exists for resource id = 13; skipping duplicate resource URI for resource id = 14
Resource URI index/коллекция-осень-зима/konvert-detskij.html already exists for resource id = 13; skipping duplicate resource URI for resource id = 15
Resource URI index/коллекция-осень-зима/konvert-detskij.html already exists for resource id = 13; skipping duplicate resource URI for resource id = 16
Resource URI index/коллекция-осень-зима/konvert-detskij.html already exists for resource id = 13; skipping duplicate resource URI for resource id = 17
Resource URI index/коллекция-осень-зима/konvert-detskij.html already exists for resource id = 13; skipping duplicate resource URI for resource id = 18
Resource URI index/коллекция-осень-зима/konvert-detskij.html already exists for resource id = 13; skipping duplicate resource URI for resource id = 19
Resource URI index/коллекция-осень-зима/konvert-detskij.html already exists for resource id = 13; skipping duplicate resource URI for resource id = 20
Resource URI index/отзывы/1.html already exists for resource id = 22; skipping duplicate resource URI for resource id = 23
Resource URI index/отзывы/1.html already exists for resource id = 22; skipping duplicate resource URI for resource id = 24
Resource URI index/как-сделать-заказ/1.html already exists for resource id = 26; skipping duplicate resource URI for resource id = 27
Resource URI index/как-сделать-заказ/1.html already exists for resource id = 26; skipping duplicate resource URI for resource id = 28
Resource URI index/как-сделать-заказ/1.html already exists for resource id = 26; skipping duplicate resource URI for resource id = 29
Обработка дат автоматической публикации
-> 0 документов было опубликовано.
-> 0 документов было снято с публикации.
Восстановление кэша системных настроек: Обновлено успешно!
Восстанавление кэшей контекстов
-> mgr: Обновлено успешно!
-> web: Обновлено успешно!
refresh_media_sources: Обновлено успешно!
Очистка кэша тем словарей: Обновлено успешно!
Очистка кэша сниппетов/плагинов: Обновлено успешно!<a href="" data-lightbox="roadtrip1" class="item">
<div class="slider-for-item item" style="background-image: url()">
<img src="" alt="">
</div>
</a><div class="slider-prod-item item" style="background-image: url()">
<img src="" alt="">
</div>
<section class="products__list">
<div class="container">
<div class="row paginate__top">
<div class="col-lg-12">
<div class="paginate__top_block text-center">
<a href="">Конверты</a>
<a href="">Комбинезоны</a>
</div>
</div>
</div>
<div class="row">
</div>
</div>
</section>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question