Answer the question
In order to leave comments, you need to log in
Curve layout on MacOS in Safari?
Guys, help who can.
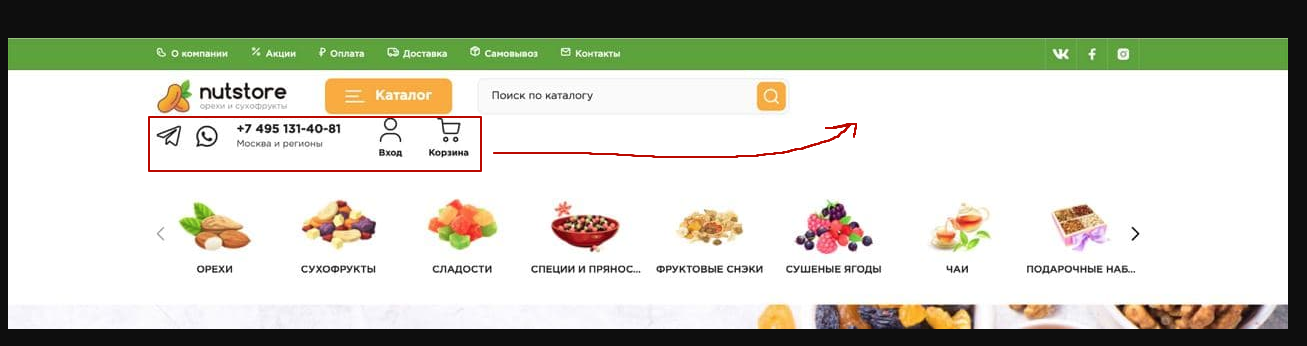
There is a site nutstore.ru. On a poppy in a safari, the hat moved out, it should be in one line.  Everything is ok in other browsers. Used bootstrap 4 on flex. I do not have a poppy, and I can not check, so I ask for help. If it's not difficult to inspect the element, can you find what the problem is there?
Everything is ok in other browsers. Used bootstrap 4 on flex. I do not have a poppy, and I can not check, so I ask for help. If it's not difficult to inspect the element, can you find what the problem is there?
Answer the question
In order to leave comments, you need to log in
In Safari, for .row:before, .row:after the width is calculated as width: 1px; and in other browsers width: 0px These 2px break the layout.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question