Answer the question
In order to leave comments, you need to log in
CSS white-space:pre-wrap - how to nail the wrapped line to the right?
Good day
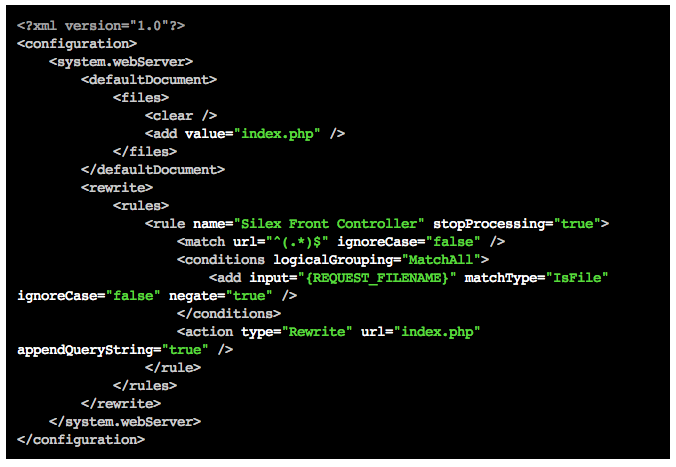
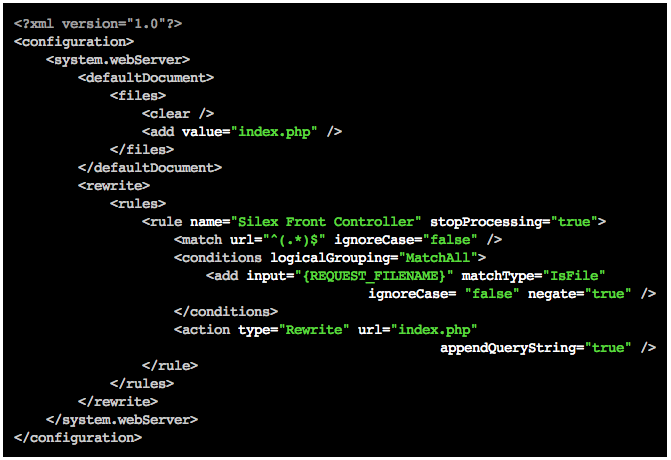
Block <pre></pre>can set a wonderful CSS property white-space:pre-wrap, but for me, for complete happiness, there is not enough alignment of the transferred part of the line on the starboard side ...
That
is, I get 
it like this:
<div style='float:right; clear:right;'></div>Answer the question
In order to leave comments, you need to log in
I wrote a jQuery plugin especially for you: www.filedropper.com/pretar Tested in FF3. So I don't claim to be cross-browser compatible. I think it still needs to be improved. If you have any questions, please contact.
PS I apologize in advance if the hosting is bad - I did not know where to put it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question