Answer the question
In order to leave comments, you need to log in
CSS properties are not applied when compiling a .SASS file via the @import command, why is that?
Hello, tell me why the import command does not work, while changes occur.
The bottom line is, there is a stuly.sass file where css commands are written:
Code example in "stuly.sass":
.body
font-size: 15px
font-family: 'Roboto Condensed Bold'
img
max-width: 100%
display: inline- block
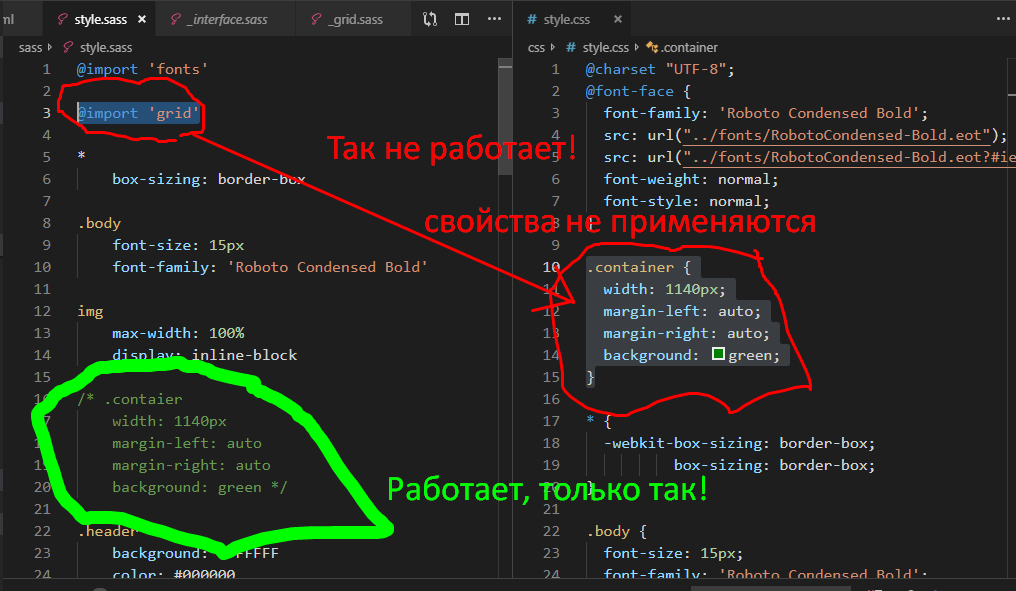
stuly.sass = stuly.css the changes go through, but as soon as I add the "import" command to the "stuly.sass" file, the properties in "stuly.css" are shown but not applied in "index.html". It only works if I write to the "stuly.sass" file itself, then everything is ok. Why can this happen?
I 'll attach an example screenshot  ...
...
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question