Answer the question
In order to leave comments, you need to log in
CSS, Bootstrap. Footer in the mobile version overlaps the main content. How to fix?
Good afternoon.
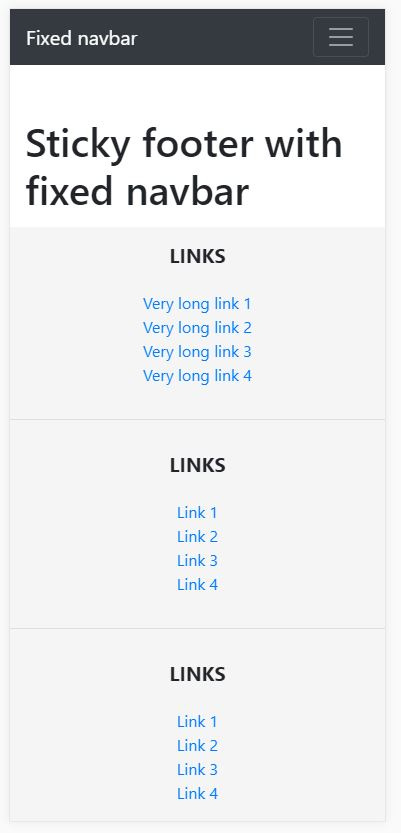
I'm picking this bootstrap template https://codepen.io/anon/pen/qvNQJm
There are links in the footer. Everything is fine on desktop.
But on mobile, the footer overlaps the main content 
. How can I fix this? Ideally, the main counter should go, then the footer begins and you can scroll the page to the end to view the footer...
Thanks in advance
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question