Answer the question
In order to leave comments, you need to log in
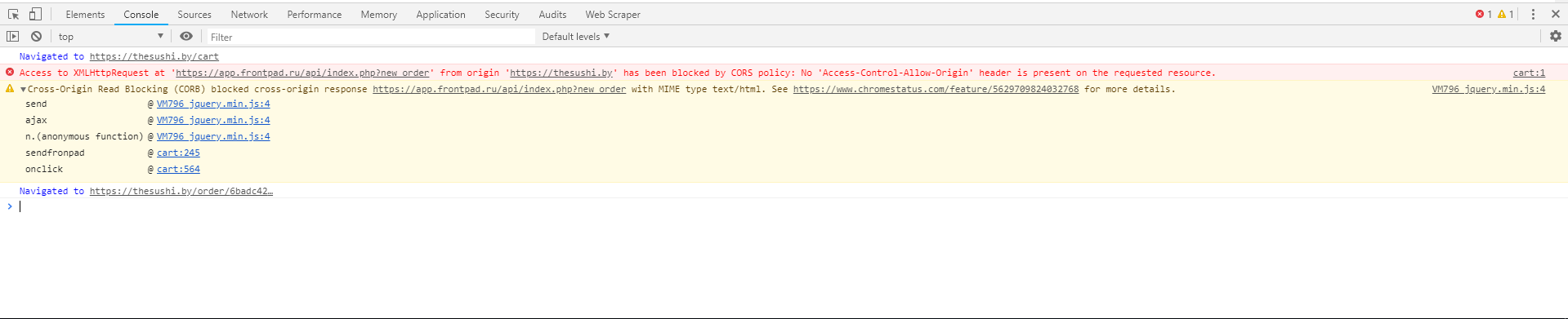
Cross-Origin Read Blocking (CORB)?
Good afternoon, I'm trying to connect frontpad.ru via API
The instruction itself link
The script itself JS
function sendfronpad() {
var secret = '-------------'; //секрет авторизации
var product = [];
var product_kol = [];
{/literal}
{assign var="num" value="0"}
{foreach $purchases as $purchase}
product[{$num}] = '{$purchase->sku}'; //массив внешних кодов товаров
product_kol[{$num}] = '{$purchase->amount}'; //массив кол-ва товаров
{assign var="num" value=$num+1}
{/foreach}
var street = '{$address|escape}'; //улица
var name = '{$name|escape}';
var phone = '{$phone|escape}'; //телефон
var descr = '{$comment|escape}{literal}'; //примечание
$.post("https://app.frontpad.ru/api/index.php?new_order", {
secret:secret,
'product[]':product,
'product_kol[]':product_kol,
street:street,
phone:phone,
descr:descr,
name:name
});
}
Answer the question
In order to leave comments, you need to log in
$.post("https://app.frontpad.ru/api/index.php?new_order", {
contentType: 'application/json',
crossDomain: true,
// ...
});Read about CORS Wikipedia
I also encountered such a problem, since I don’t have a backend, so I got out of the situation this way: I used a CORS proxy, using JQuery as an example.
$.ajax({
type:'POST',
url: 'https://cors-anywhere.herokuapp.com/http://************.ru/api/',
data: {
query: '{"ask":"'+message+'","userid":'+id+',"key":"1"}'
},
success: function(data){
msg = JSON.parse(data);
$(".messages").append('<li><div class="text-msg receive_msg">'+msg['aiml']+'</div></li>');
while($(".messages li").length > 7){
$('li:first').detach();
}
}
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question