Answer the question
In order to leave comments, you need to log in
Creating and using SVG sprites?
Good afternoon colleagues!
I decided to dive a little into svg sprites.
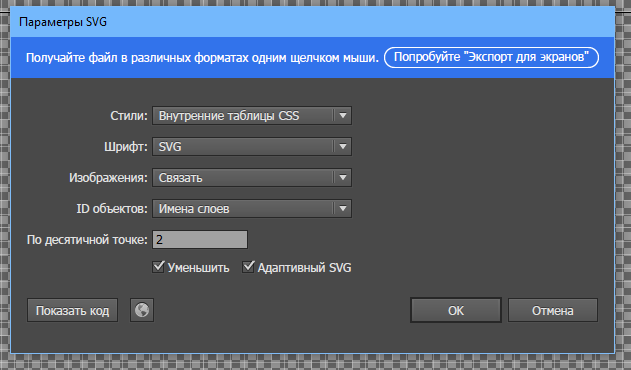
I created a new file in Illustrator, sketched icons from the svg layout, then exported "export as" gave the name sprite.svg. Then I chose the following settings: 
And I tried to connect and display one of the icons through background-image.
it turned out like this: I 
connected it in the markup, hoping to get the instagram icon:
<object type="image/svg+xml" width="100" height="100" data="/img/sprite.svg#instagram"></object>Answer the question
In order to leave comments, you need to log in
We connect svg sprites through background in css, and not through object. (we work through TARS)
Read this article, maybe it will help you someday https://svgontheweb.com/ru/ CSS-manipulation point, look and be sure to point Sprites. I think there is what you need.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question