Answer the question
In order to leave comments, you need to log in
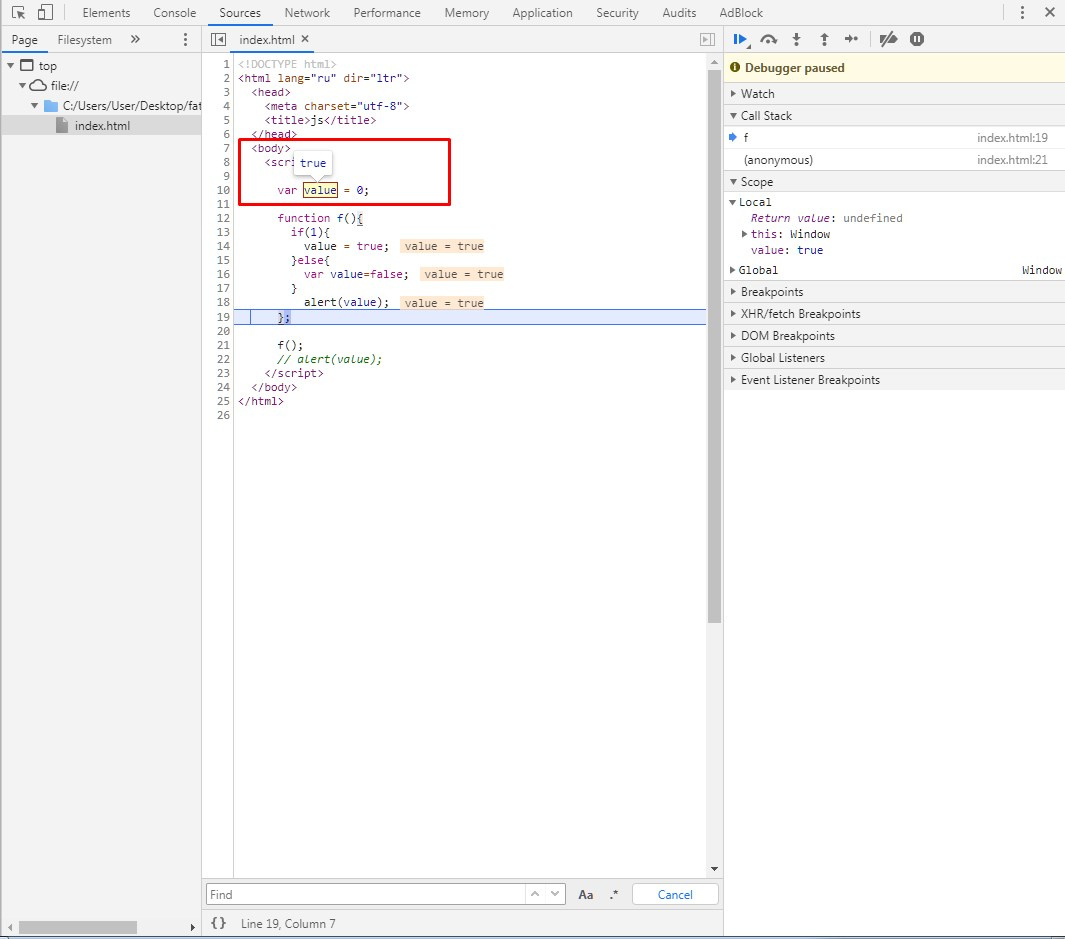
Correctly debugging in Chrome browser displays variables?
I am reading the Modern JavaScript Tutorial from the site https://learn.javascript.ru/
In one of the tasks "Which variable will be assigned a value?"
var value = 0;
function f(){
if(1){
value = true;
}else{
var value=false;
}
alert(value);
};
f();
Which variable will be assigned the value?
The result will be true, because var will be processed and the variable will be created before the
code is executed.
Accordingly, assigning value=true will work on a local variable, and alert
will display true.
The external variable will not change.
PS If there is no var, then the variable will not be found in the function. The interpreter will look for
it in window and change it there.
So without var the result will also be true, but the outer variable will change

Answer the question
In order to leave comments, you need to log in
There is such a
thing as hoisting ( 1 , 2 )
else{
var value=false;
}value = true, it is that variable that changes. It looks like a glitch, it looks like the wrong info that is needed gets into the tooltip. Try reporting a bug. But if you give the variables different names, you will see that after executing the code, when hovering over the first variable, it will show that it is not declared. Most likely this is somehow related to the scope, and there are no variables with this name in the local scope.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question