Answer the question
In order to leave comments, you need to log in
CoordinatorLayout Behavior how to bind to container?
PS fragments A / C are added by clicking on the elements in the toolbar, and then I hide / show them accordingly.
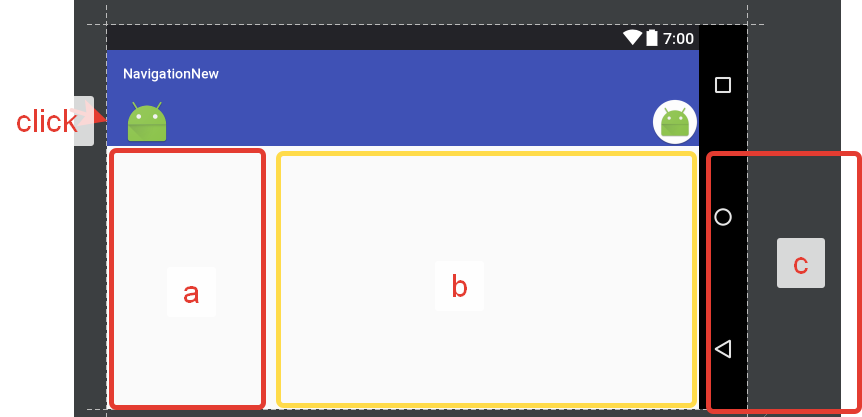
Now this is: (fragments overlap the container) 
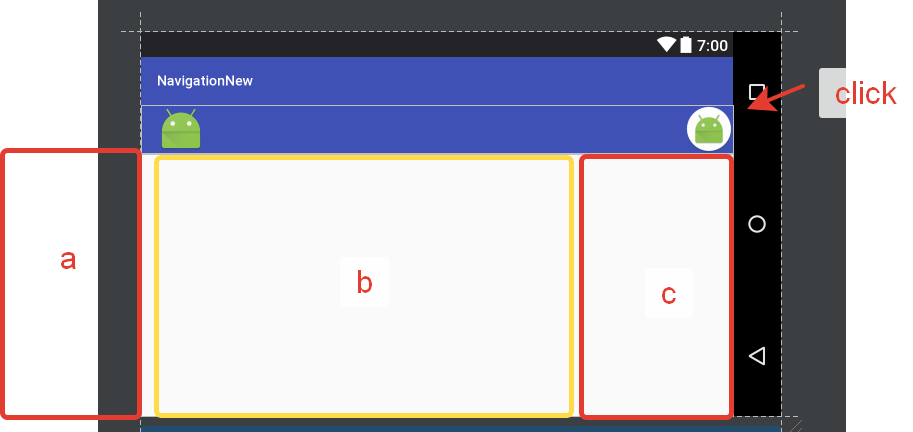
How to implement this: -
move container B when fragment A is 
displayed - move container A when fragment C is displayed - enter image description here 
if fragment A is opened first, then content B is opened, and when fragment C is also opened then fragment C must collide with fragment
B
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.bpavel.navigationnew.MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<include layout="@layout/toolbar"/>
</android.support.design.widget.AppBarLayout>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
>
<FrameLayout
android:id="@+id/tabFolder"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="left"
android:orientation="vertical"/>
<FrameLayout
android:id="@+id/file_container"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/app_name2"
android:textAlignment="center"/>
</LinearLayout>
</FrameLayout>
</FrameLayout>
<FrameLayout
android:id="@+id/card_container"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="right"
android:background="@color/colorAccent"
android:orientation="vertical">
</FrameLayout>
</android.support.design.widget.CoordinatorLayout>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question