Answer the question
In order to leave comments, you need to log in
Compute element coordinates relative to window?
Hey!
I no longer understand at all. So the question is for you...
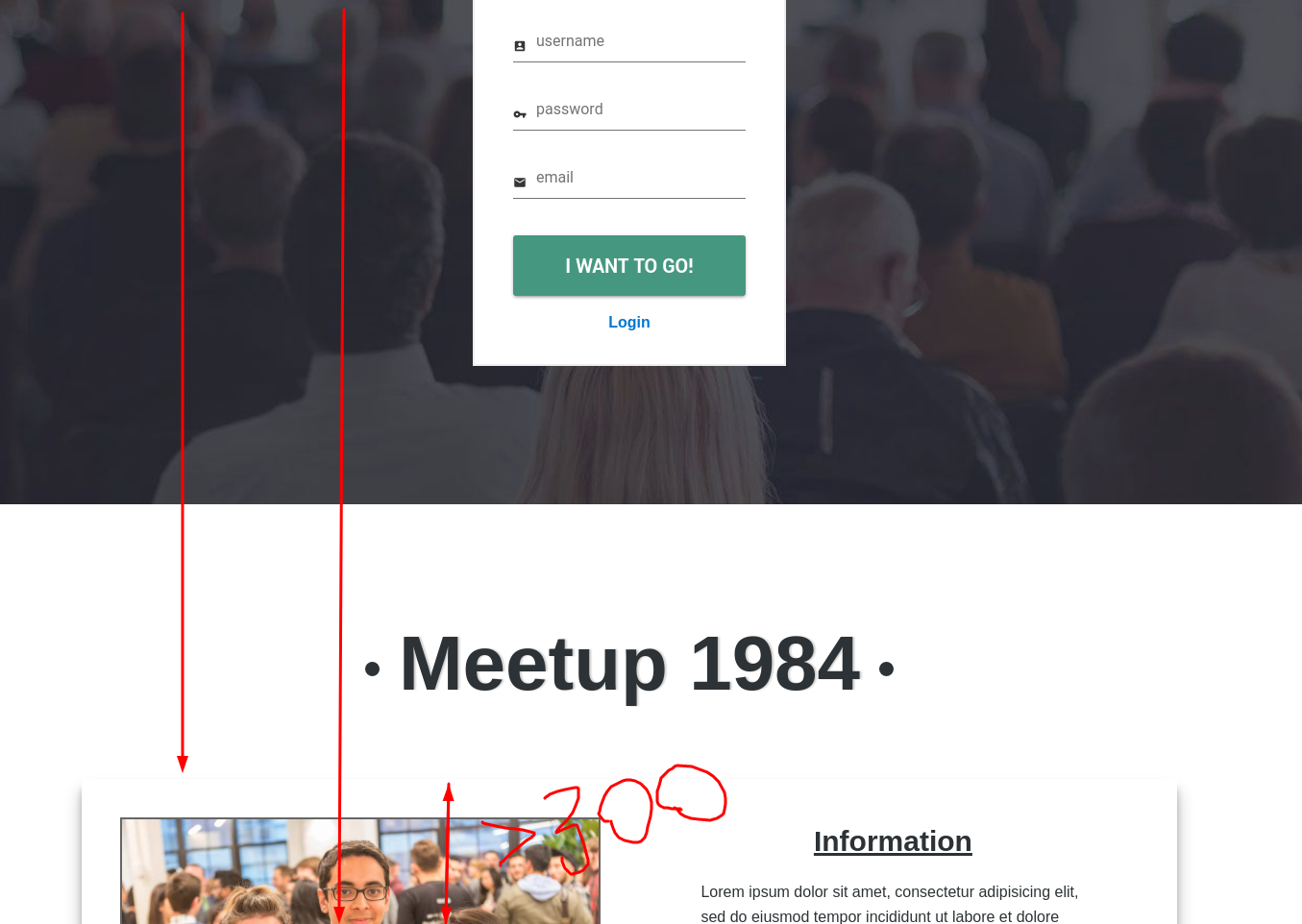
Adding animation to elements on scroll with onscroll and validation. The check will be as follows:
- if the window has scrolled more than 300px from the top point of the element
- then add animation
The code is as follows:
<div class="item "></div>
<div class="item "></div>
<div class="item "></div>var getCoord = document.getElementsByClassName('item');
document.onscroll = function(e) {
scrollAdd();
};
function scrollAdd() {
var elemCoords = getCoord[0].getBoundingClientRect().top;
console.log(getCoord[0].getBoundingClientRect().top + ' 1 element');
console.log(window.pageYOffset + ' offset');
var someVar = ****Здесь должно что-то быть**** ;
if (someVar > 300) {
console.log('if');
getCoord[0].classList.add('animation');
}
};
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question