Answer the question
In order to leave comments, you need to log in
Compiled css file not showing up?
Good afternoon!
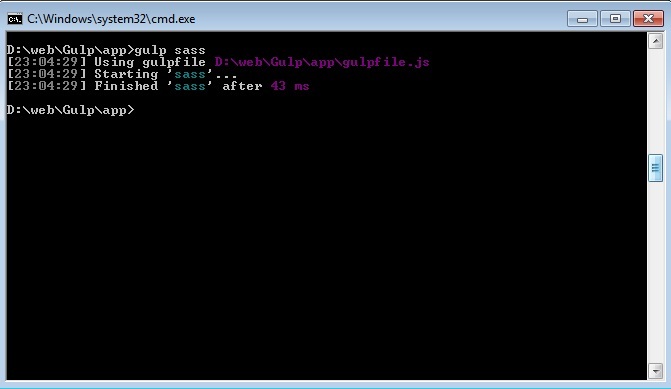
Having installed Gulp, I ran into a problem that it does not compile the sass file to css.
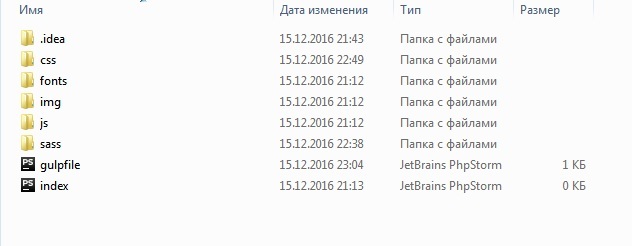
Project structure and code:
gulpfile.js
// подключение gulp к проекту
var gulp = require('gulp'),
sass = require('gulp-sass');// подключаем gulp-sass
// создание тасков(инструкций)
gulp.task('sass', function () {
return gulp.src('app/main.sass')
.pipe(sass())
.pipe(gulp.dest('app/css'))
});

Answer the question
In order to leave comments, you need to log in
Compiles.
When will you all learn to formulate the question correctly? Just because the rules require a question heading does not mean that a question mark should simply be placed at the end.
On the topic
instead
of Your main.sass is not at the root of the app.
And what does gulpfile.js do inside the app? Its place is a directory above, next to node_modules.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question