Answer the question
In order to leave comments, you need to log in
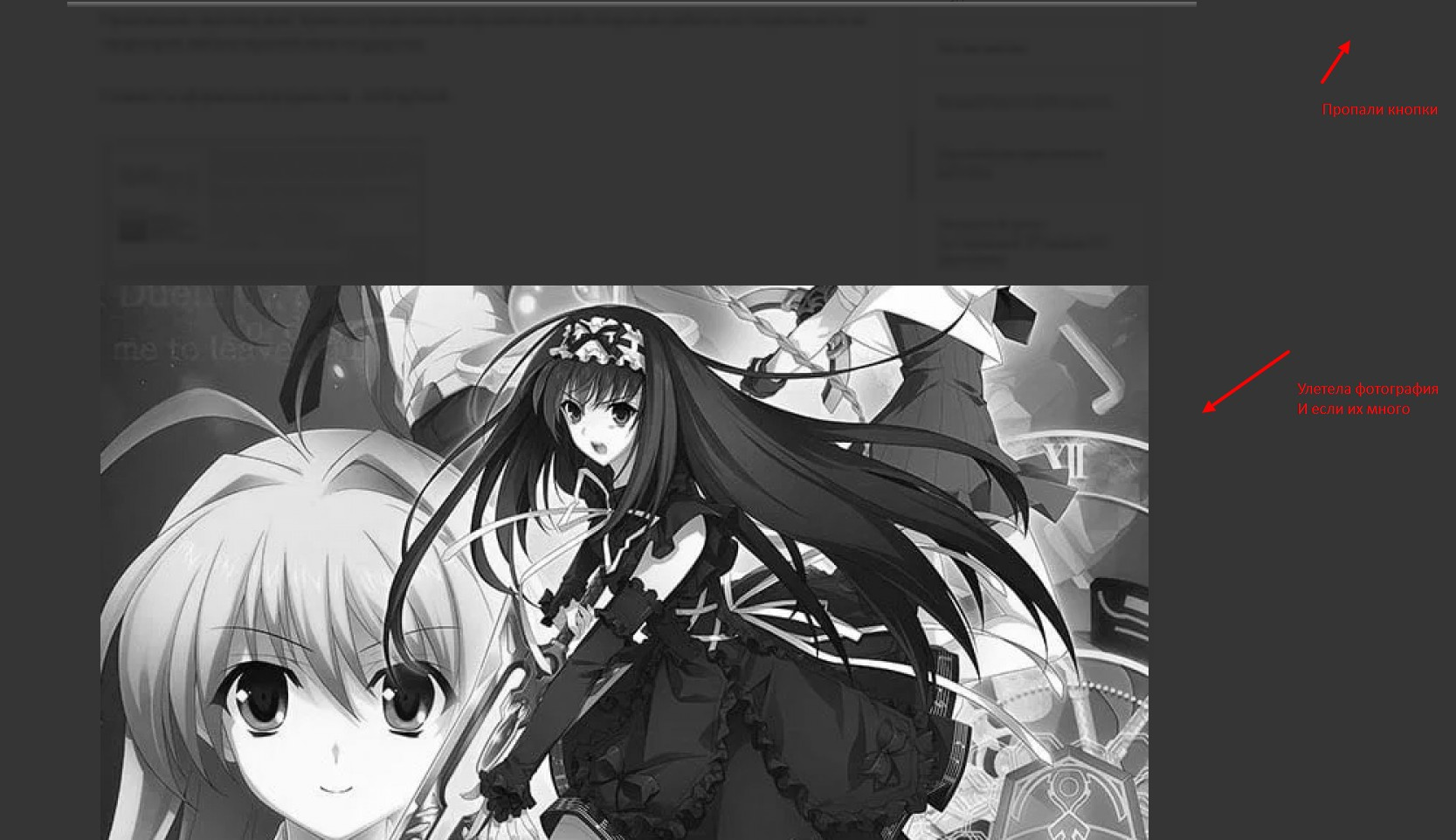
Class with filter: grayscale(100%); breaks fancybox?
Good afternoon!
I use this class for a bw effect on the site, and I hang it on the body:
.control-color-dark {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}

Answer the question
In order to leave comments, you need to log in
In general, you need to hang a class with a filter not on body, but on html, then everything works fine. I don't know why a class with filter set to body breaks scripts
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question