Answer the question
In order to leave comments, you need to log in
Chrome renders svg background incorrectly. How to deal with it?
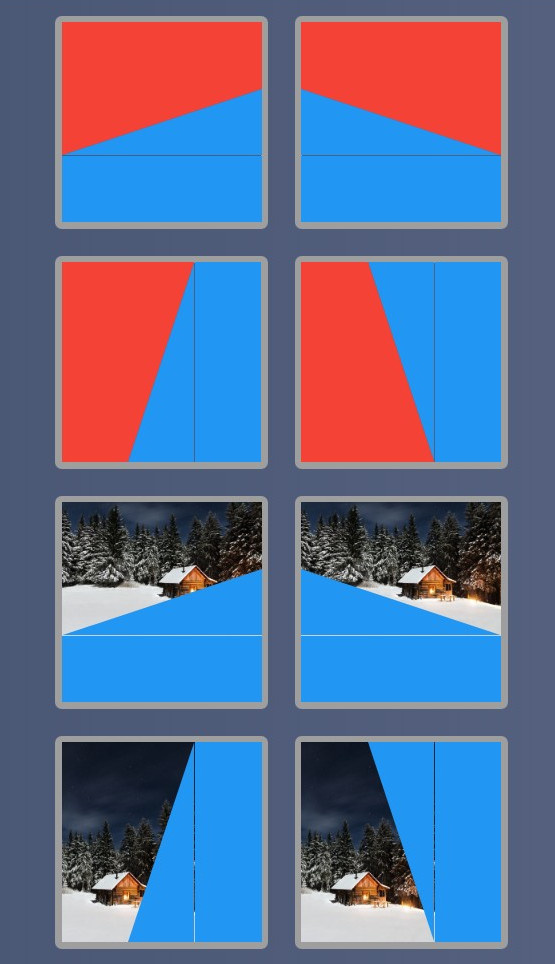
When scaling in chrome, there is sometimes a margin of 1px.
Here is a screenshot (in this case, the scale is 65%, but it happens in different ways): The 
example is not mine, taken from here:
Answer the question
In order to leave comments, you need to log in
This is the result of rounding the fractional parts of css pixels by which the object is positioned. If you want to glue two images together, then discard this idea and solve the problem in such a way that such a problem does not arise. Use the whole image, or overlay one on top of the other, paint the pseudo-element blue, rotate to the desired angle and move, come up with your own solution.
PS Personally, I have not identified this problem in the examples in any browser.
Just don't change the scale and you will be happy.
When rescaling, a round one can also become oval, and in general such a trifle as 1 px is nonsense for me. They just pick on you for not paying.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question