Answer the question
In order to leave comments, you need to log in
Change content useStae?
Greetings dear coders
My task is to change the picture using useState
So there is an array in it two pictures, by default the first picture should be displayed, after clicking on the "next" button the picture should change. In my case, the picture is not displayed at all, apparently somewhere I didn’t transfer the data correctly and I can’t find the error, pls HELP !!
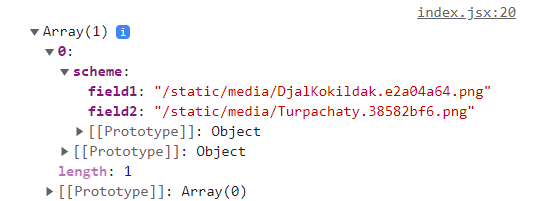
console.log outputs an array

import React, { useState } from 'react'
import styles from './styles.module.scss'
import { Link } from 'react-router-dom'
import classNames from 'classnames'
import DjalKokildak from '../../../../assets/images/DjalKokildak.png'
import Turpachaty from '../../../../assets/images/Turpachaty.png'
import nextArrow from '../../../../assets/icons/nextArrow.svg'
import prevArrow from '../../../../assets/icons/prevArrow.svg'
const Fields = ({image}) => {
const [scheme, setScheme] = useState('field1')
const data = [
{
scheme : {
field1 : DjalKokildak,
field2 : Turpachaty
}
}
]
console.log(data)
return (
<div className={styles.container}>
<div className={styles.wrapper}>
<div className={styles.line} />
<div className={styles.contentBlock}>
<div className={styles.titleBlock}>
<h1 className={styles.title}>месторождения</h1>
<p className={styles.text}>“Джал-Кокильдак” и “Турпачаты”</p>
<Link to='/' className={styles.link}>подробнее</Link>
</div>
<div className={styles.actionBlock}>
<div className={styles.switcher}>
<button
className={classNames(styles.button, {
[styles.activeButton]: scheme === 'field1'
})}
onClick={() => setScheme('field1')}
>
след
</button>
<img src={nextArrow} alt="" />
</div>
{data.map(item => item.scheme === image && (
<img src={item.scheme[setScheme === 'field1']}></img>
))}
<div className={styles.switcher}>
<button
className={classNames(styles.button, {
[styles.activeButton]: scheme === 'field2'
})}
onClick={() => setScheme('Turpachaty')}
>
пред
</button>
<img src={prevArrow} alt="" />
</div>
</div>
</div>
</div>
</div>
)
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question