Answer the question
In order to leave comments, you need to log in
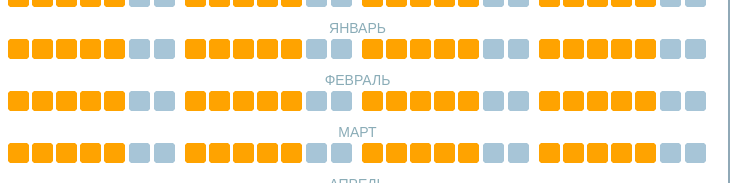
Canvas, how to make a realistic calendar?
Hello everyone, I have a python code that gives out days, and I will draw them using AngularJS on canvas, the calendar is not realistic, there are only 28 days (this is not a problem to change in the code), but I don’t know how to arrange these days as in normal calendars.
angular.forEach($scope.map, function (month, month_number) {
// draw name
context.fillStyle = cnst.text_color;
context.font = "14px sans-serif";
context.textAlign = "center";
context.fillText(month.name, canvas.width / 2, start_height + 14);
start_height += cnst.name_height;
// draw days
var start_width = 0,
last_day = null;
angular.forEach(month.days, function (day, day_number) {
start_width = draw_day(day, last_day, day_number, month_number, start_height);
last_day = day;
});
start_height += cnst.day_height + cnst.days_padding_height;
// draw graphs
angular.forEach(month.trainings, function (training, training_number) {
draw_training(training, start_height, month_number, training_number);
start_height += cnst.graph_height;
});
// padding
start_height += cnst.padding;
});Answer the question
In order to leave comments, you need to log in
// Берем начало месяца, смотрим, какой день.
var date = new Date(2018, 3, 1); // 1 апреля 2018
var day = date.toLocaleString('ru', { weekday: 'short' }); // вс
// Создаем массив, наполняем его числами от 1 до {количество дней в месяце}
// "вс" по счету седьмой день, так что добавляем 6 нулей в начало массива
var num = 1;
var arr = [...Array(6)].map(() => 0).concat([...Array(30)].map(() => num++));
// Делим получившийся массив на подмассивы (по 7 элементов)
var res = [];
for (var i = 0; i < Math.ceil(arr.length / 7); i++) {
res[i] = arr.slice((i * 7), (i * 7) + 7);
}
// Получаем матрицу. Выравниваем, что бы удобней отрисовывать
if (res[res.length -1].length < 6) {
res[res.length -1].push(...[...Array(7 - res[res.length -1].length)].map(() => 0));
}
// При отрисовке нули игнорируем
console.log(res);
/*[
[ 0, 0, 0, 0, 0, 0, 1 ],
[ 2, 3, 4, 5, 6, 7, 8 ],
[ 9, 10, 11, 12, 13, 14, 15 ],
[ 16, 17, 18, 19, 20, 21, 22 ],
[ 23, 24, 25, 26, 27, 28, 29 ],
[ 30, 0, 0, 0, 0, 0, 0 ]
]*/Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question