Answer the question
In order to leave comments, you need to log in
Canvas fabric.js?
fabric.js is used ) you need to set the background of the canvas of the image that is currently transferred ) the transfer was implemented using jquery ui )but the background is not set )here is the code -
$(".move1 img").draggable({
cursor:'move' ,
helper:'clone',
appendTo:'body'
});
$('#js-left-canvas , #js-right-canvas').droppable({
drop: handleDropEvent
});
function handleDropEvent( event, ui ) {
var draggable = ui.draggable;
// var timg = draggable.currentSrc;
var timg = draggable[0];
var timg = timg.src;
var canvas = new fabric.Canvas('c');
fabric.Image.fromURL(timg , function(img) {
canvas.add(img);
});
}
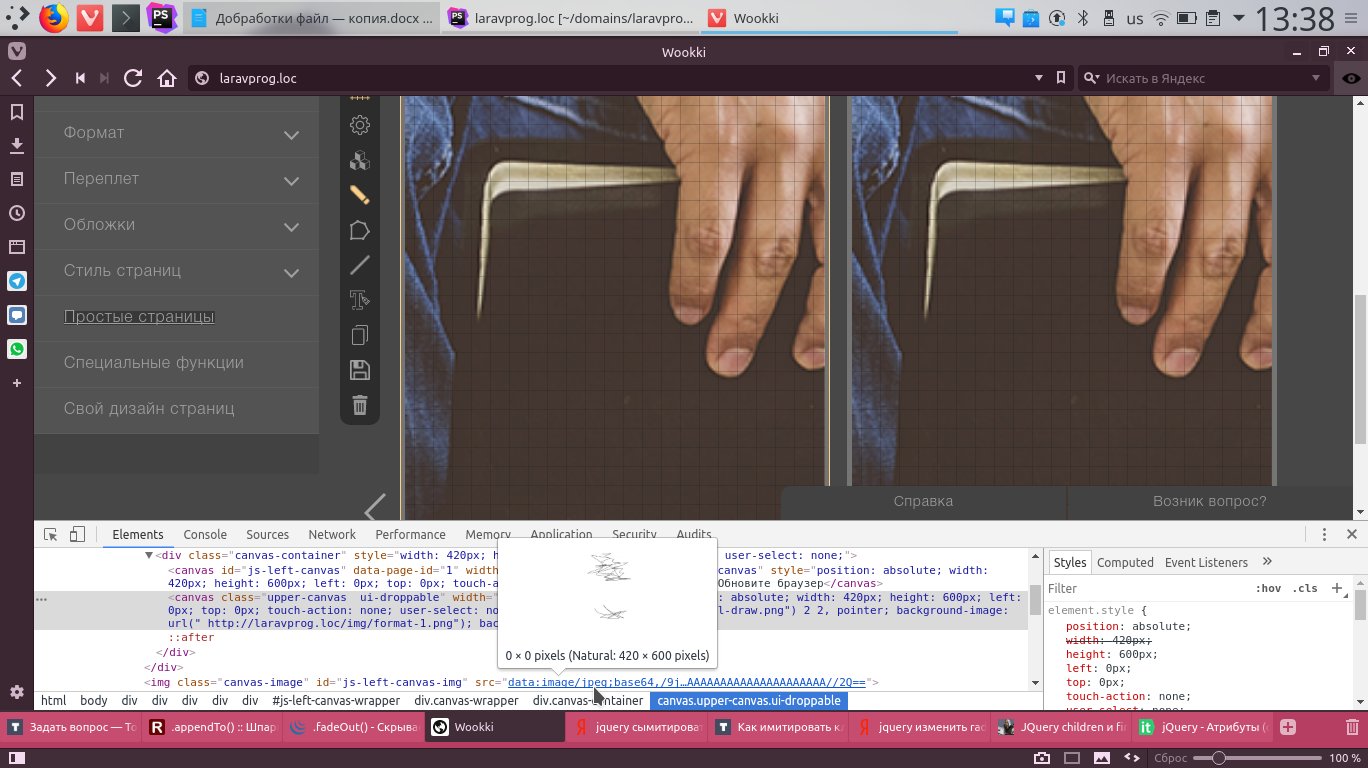
I also take off the screenshots from the last question - so that it can be seen that there are two canvas tags
, at first I hung stupidly through css on the canvas that is the second one) but of course there was a problem)) that the drawing was under the image that was transferred
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question