Answer the question
In order to leave comments, you need to log in
Why does the putImageData method of the canvas library cut out pixels?
Please tell me if anyone has come across a similar issue, I searched in Google and did not find it.
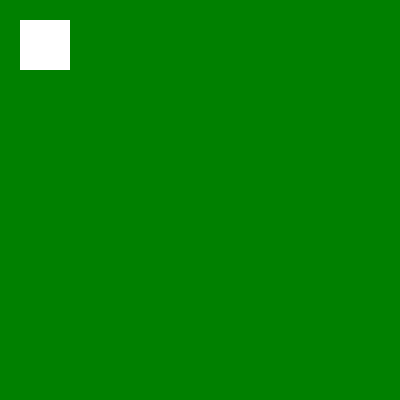
The essence of the problem is that I create an ImageData object with a transparency equal to 0, but the putImageData method cuts
it out, instead of drawing from a milestone.
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.fillStyle = 'green';
ctx.fillRect(0, 0, 400, 400);
var imgMap = ctx.getImageData(20, 20, 50 , 50);
for(var y=0; y< 50; y++){
for(var x=0; x<50; x++){
var i = (y*50+x)*4;
imgMap.data[i] = 255;
imgMap.data[i+1] = 0;
imgMap.data[i+2] = 0;
imgMap.data[i+3] = 0;
}
}
ctx.putImageData(imgMap, 20, 20);
Answer the question
In order to leave comments, you need to log in
It pastes transparent. What is your transparency?
Change the background of the page to red and it will be red, not white
PS Maybe you expected that the wall behind the monitor would be visible in this square?
PPS It was enough to write imgMap.data[i+3] = 0; , the rest don't matter when there is no alpha
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question