Answer the question
In order to leave comments, you need to log in
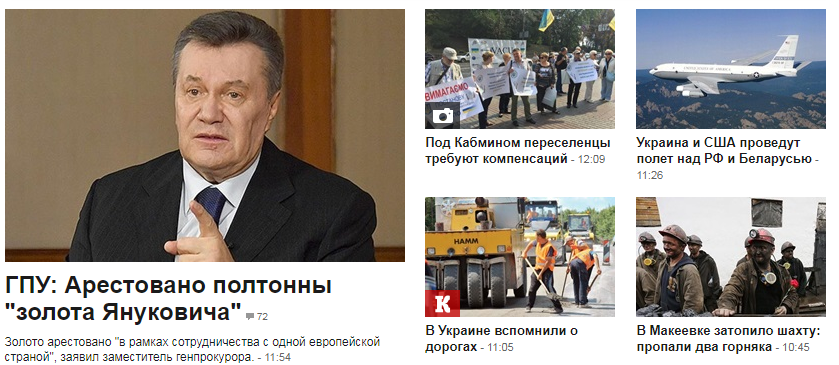
Can you tell me how to make such a grid?
You need to automatically line up the blocks like  here.
here.
Those. i do
.article-block
.article
.article
.article
.article
.articlearticle-blockdisplay:flex, they will line up as they should. first-childof setting my own styles, my own size. How do I line up the remaining 4 "articles" using flexbox as shown in the picture. And all this should be in one block .article-block, since it will just fall out there as a list using php. Is it possible? In which direction to dig? Send pliz.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question