Answer the question
In order to leave comments, you need to log in
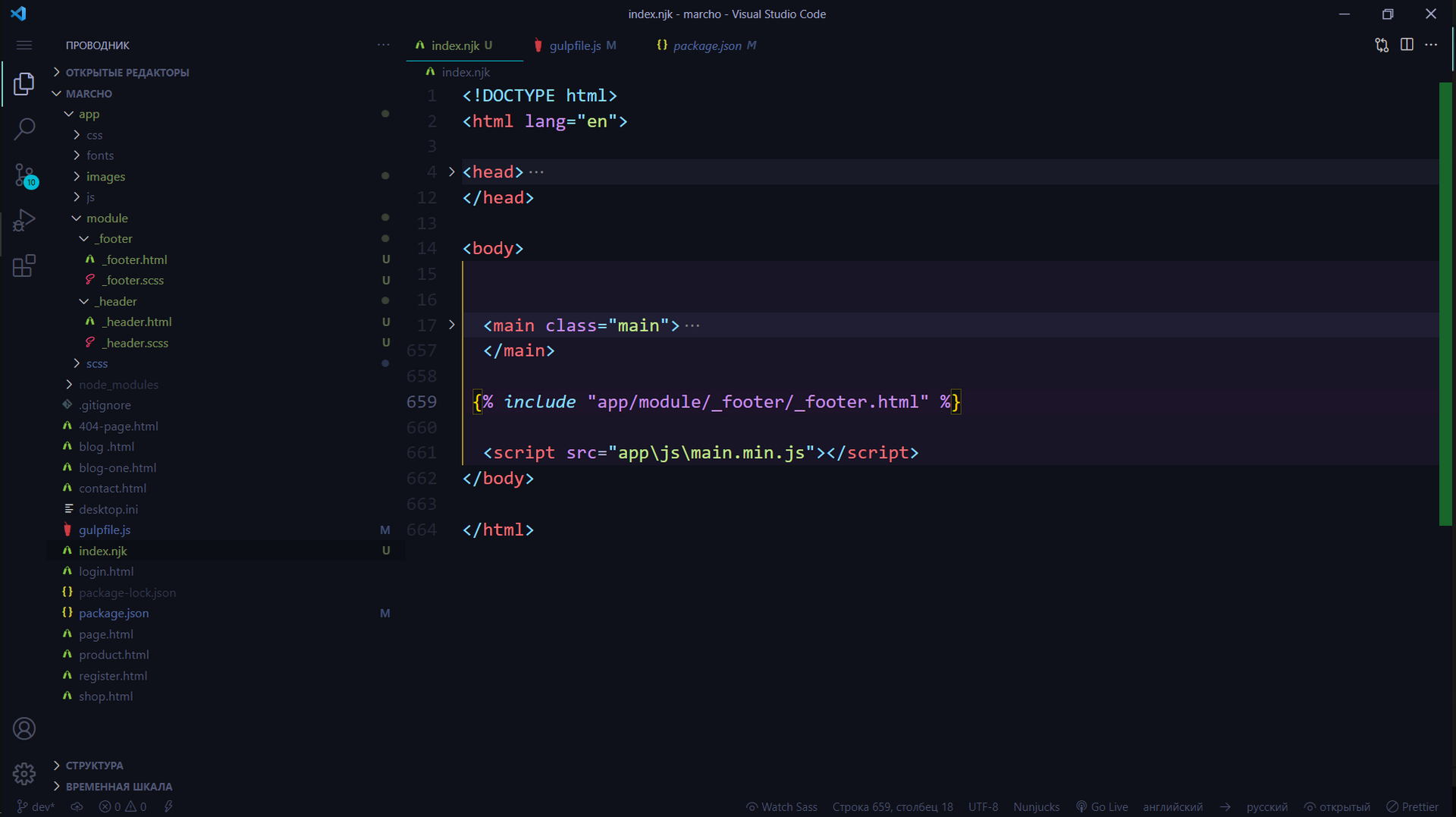
Can you help me figure out gulp-nunjucks-render already 5 times I repeat the instructions from the training video but there is no result?
index.html is not created in the root directory already 5 times tried the same result here is the data
const { src, dest, watch, parallel, series } = require('gulp');
const scss = require("gulp-sass")(require("sass"));
const concat = require("gulp-concat");
const autoprefixer = require("gulp-autoprefixer");
const uglify = require("gulp-uglify");
const imagemin = require("gulp-imagemin");
const nunjucksRender = require("gulp-nunjucks-render");
const del = require("del");
const { reload } = require('browser-sync');
const browserSync = require("browser-sync").create();
function nunjucks() {
return src("app/*.njk")
.pipe(nunjucksRender())
.pipe(dest("app"))
.pipe(browserSync.stream());
}
function browsersync(params) {
browserSync.init({
server:{
baseDiu:'app/'
},
notify:false
})
}
function styles() {
return src("app/scss/style.scss")
.pipe(scss({ outputStyle: "compressed" }))
.pipe(concat("style.min.css"))
.pipe(
autoprefixer({
overrideBrowserslist: ["last 10 versions"],
grid: true,
})
)
.pipe(dest("app/css"))
.pipe(browserSync.stream());
}
function scripts() {
return src([
"node_modules/jquery/dist/jquery.js",
"node_modules/slick-carousel/slick/slick.js",
"node_modules/@fancyapps/fancybox/dist/jquery.fancybox.js",
"node_modules/rateyo/src/jquery.rateyo.js",
"node_modules/ion-rangeslider/js/ion.rangeSlider.js",
"node_modules/jquery-form-styler/dist/jquery.formstyler.js",
"app/js/main.js",
])
.pipe(concat("main.min.js"))
.pipe(uglify())
.pipe(dest("app/js"))
.pipe(browserSync.stream());
}
function images() {
return src("app/images/**/*.*")
.pipe(
imagemin([
imagemin.gifsicle({ interlaced: true }),
imagemin.mozjpeg({ quality: 75, progressive: true }),
imagemin.optipng({ optimizationLevel: 5 }),
imagemin.svgo({
plugins: [{ removeViewBox: true }, { cleanupIDs: false }],
}),
])
)
.pipe(dest("dist/images"));
}
function build() {
return src([
'app/**/*.html',
'app/css/style.min.css',
'app/js/main.min.js',
], {base:'app'})
.pipe(dest('dist'))
}
function cleanDist(params) {
return del('dist')
}
function watching() {
watch(["app/scss/**/*.scss"], styles);
watch(["app/*.njk"], nunjucks);
watch(['app/js/**/*.js','!app/js/main.min.js'], scripts);
watch(['*.html']).on('change',browserSync.reload);
}
exports.styles = styles;
exports.scripts = scripts;
exports.browsersync = browsersync;
exports.watching = watching;
exports.images = images;
exports.nunjucks = nunjucks;
exports.cleanDist = cleanDist;
exports.build = series(cleanDist, images, build);
exports.default = parallel(nunjucks, styles, scripts, browsersync, watching);{
"name": "gulp-start",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "dj",
"license": "ISC",
"devDependencies": {
"@fancyapps/fancybox": "^3.5.7",
"del": "^6.0.0",
"gulp": "^4.0.2",
"gulp-autoprefixer": "^8.0.0",
"gulp-concat": "^2.6.1",
"gulp-imagemin": "^7.1.0",
"gulp-nunjucks-render": "^2.2.3",
"gulp-sass": "^5.0.0",
"ion-rangeslider": "^2.3.1",
"rateyo": "^2.3.2",
"sass": "^1.44.0",
"slick-carousel": "^1.8.1"
},
"dependencies": {
"@fancyapps/ui": "^4.0.11",
"browser-sync": "^2.27.7",
"gulp-uglify": "^3.0.2",
"jquery": "^3.6.0",
"jquery-form-styler": "^2.0.2"
}
}
Answer the question
In order to leave comments, you need to log in
Lay out your sources in the archive (without node_modules, if anything), because most likely you connected something wrong or the structure was not thrown in the right way. From a couple of screenshots, no one will undertake to guess.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question