Answer the question
In order to leave comments, you need to log in
How to run a certificate on localhost?
Created two certificates. One added to trusted, and signed the second certificate with it, which he added to personal.
In the browsersync options, I enabled HTTPS support, and specified the paths to the files that I placed in the root directory of the project.
gulp.task("serve", function() {
server.init({
server: "dist/",
notify: false,
open: true,
https: {
key: "server.key",
cert: "server.crt"
},
cors: true,
ui: false
});
Answer the question
In order to leave comments, you need to log in
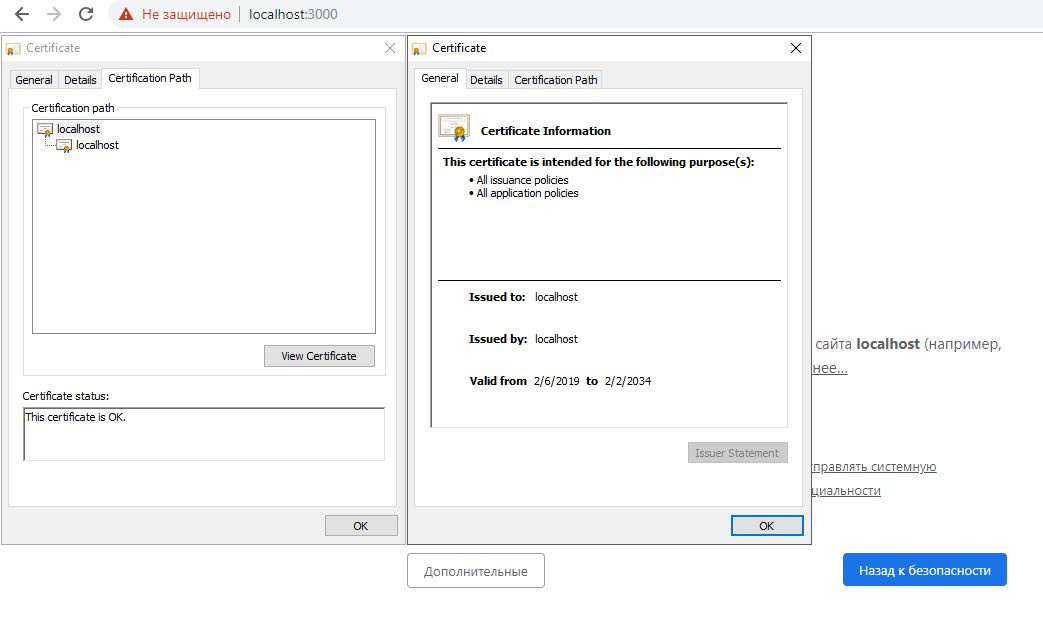
What hostname certificate was generated for? Those. show certificate details. Interested in common-name (CN) and subjectAltName. May be signed with sha1 (deprecated in Chrome).
In general, in Chrome> Developer Tools> Security writes why the certificate does not suit.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question