Answer the question
In order to leave comments, you need to log in
Can Visual Studio Code misinterpret code?
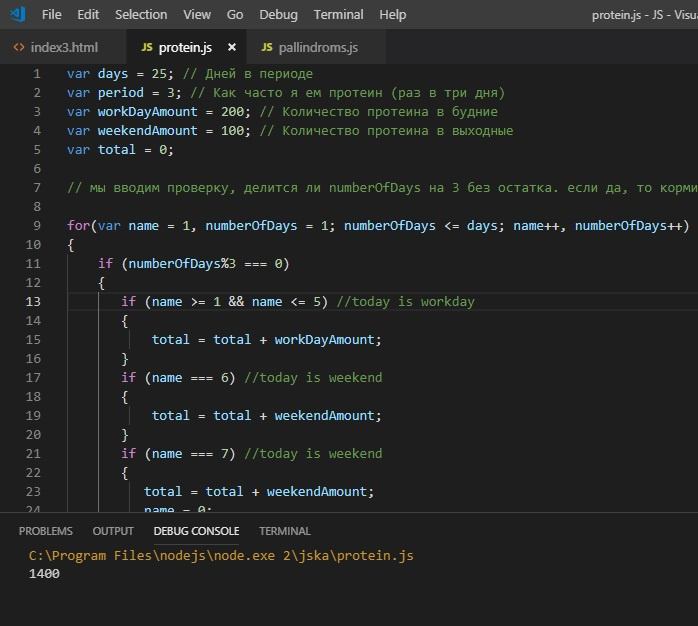
I'm taking an online JS course from htmlacademy. Got a task. I solved it in VSC, but the solution was not tested in the online course. I started comparing and saw that when the value of the variable days = 25, the result 1400 is displayed in the VSC console. And in the console of any other editors, the answer is 200. Why is this happening?
var days = 25; // Дней в периоде
var period = 3; // Как часто я ем протеин (раз в три дня)
var workDayAmount = 200; // Количество протеина в будние
var weekendAmount = 100; // Количество протеина в выходные
var total = 0;
// мы вводим проверку, делится ли numberOfDays на 3 без остатка. если да, то кормим кота.
for(var name = 1, numberOfDays = 1; numberOfDays <= days; name++, numberOfDays++) //what day is it today?
{
if (numberOfDays%3 === 0)
{
if (name >= 1 && name <= 5) //today is workday
{
total = total + workDayAmount;
}
if (name === 6) //today is weekend
{
total = total + weekendAmount;
}
if (name === 7) //today is weekend
{
total = total + weekendAmount;
name = 0;
}
}
else
{
if (name === 7)
{
name = 0;
}
}
}
console.log(total);
Answer the question
In order to leave comments, you need to log in
The problem is not in VS Code, but in the runtime, and in your name variable. because you are executing your code in a global context (yes, variables are not defined in their scope in a loop), then you are trying to redefine the window.name variable, which is not redefinable and equal to a string, from which you get a mess in your code. Change the name of the variable, or use let instead of var
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question