Answer the question
In order to leave comments, you need to log in
Can't fetch data from api using fetch?
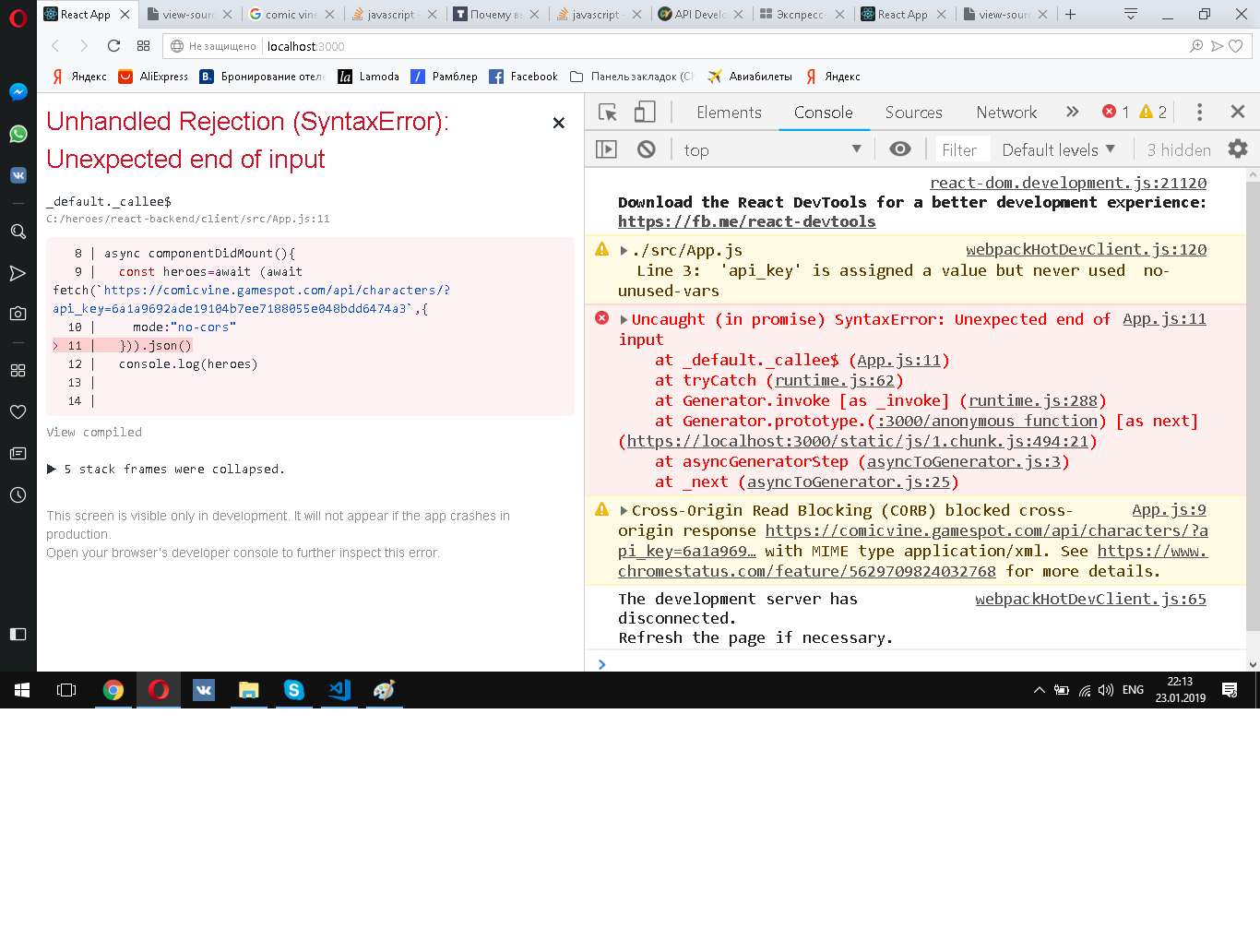
I have a React app made with create-react-app. In componentDidMount using fetch I make a request to a third-party api, but fetch does not return json.
https://github.com/lshishkin/comic-vine/blob/maste...
async componentDidMount(){
const heroes=await (await fetch(`https://comicvine.gamespot.com/api/characters/?api_key=6a1a9692ade19104b7ee7188055e048bdd6474a3`,{
mode:"no-cors"
})).json()
console.log(heroes)
}
Answer the question
In order to leave comments, you need to log in
You receive a response opaque (i.e. essentially a reject).
And you will not be able to process the data with .json () because they are xml.
Quote from Habr
As for “opaque”, it comes in cases where a CORS request is made, but the remote resource does not return CORS headers. This type of request does not provide access to the data or the status header, so we cannot judge the result of the request. As part of the current fetch() implementation, it is not possible to execute CORS requests from the window scope, and here is why. This functionality should be added as soon as the Cache API becomes available from the window object.
Source
Alternatively, if you really need to get this data from the client, you can use ServiceWorkers.
For this request, Fetch returns XML, you need to convert xml to json
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question