Answer the question
In order to leave comments, you need to log in
Build layout with Flex?
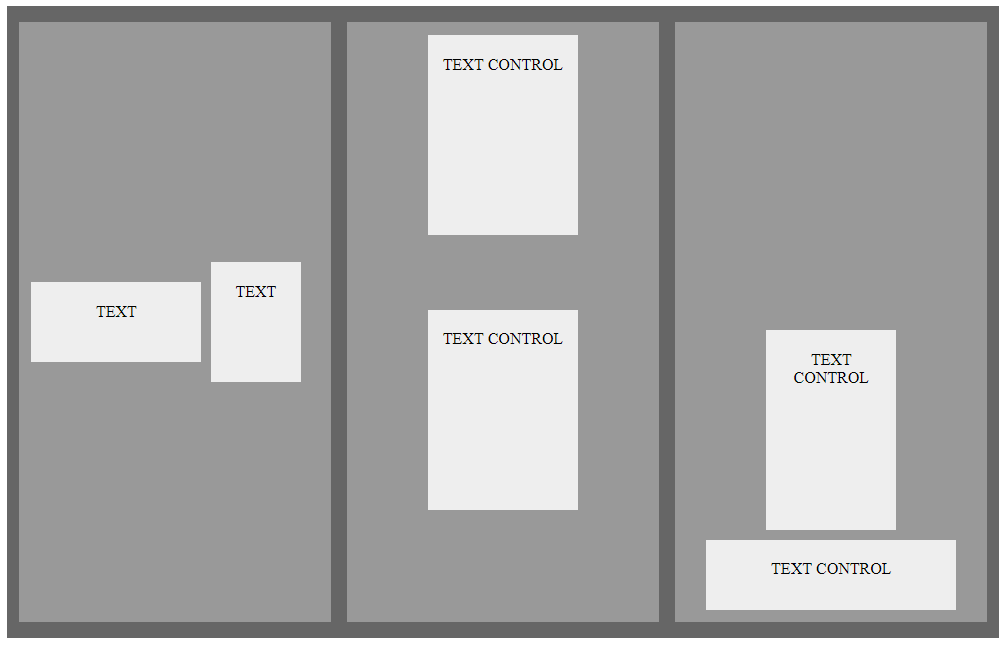
There is such a layout. Actually, I wrote the code, but it's not fancy, I'm still a green beginner. Please correct where I messed up.
<!DOCTYPE html>
<html lang="ru">
<head> <meta charset ="utf-8">
<title>FLEX</title>
<!--<link rel ="stylesheet" href ="style/li.css"> -->
<style>
*{ box-sizing: border-box;}
.conteiner { display: flex; flex-direction: row; padding: 0.5em; margin: 0.5em; background: #666; justify-content: center; }
.child { background: #999; height: 600px; padding: 0.5em; margin: 0.5em; flex: 0 0 32%;}
.section { background: #eee; padding: 0.3em; margin: 0.3em; }
.one { width: 170px; height: 80px;}
.two { width: 90px; height: 120px;}
.sidebar_left { display: flex; align-items: center; text-align: center;}
.main .section { width: 150px; height: 200px; display: inline-block;}
.main { text-align: center; }
.fore { margin-top: 70px;}
.five { width: 130px; height: 200px; margin-top: 300px;}
.six { width: 250px; height: 70px;}
.sidebar_right .section { display: inline-block;}
.sidebar_right { text-align: center;}
.
</style>
</head>
<body>
<div class = "conteiner">
<div class ="sidebar_left child">
<div class ="section one"><p>TEXT </p></div>
<div class ="section two"><p>TEXT</p></div>
</div>
<div class ="main child">
<div class ="section three"><p>TEXT CONTROL</p></div>
<div class ="section fore"><p>TEXT CONTROL</p></div>
</div>
<div class ="sidebar_right child">
<div class ="section five"><p>TEXT CONTROL</p></div>
<div class ="section six"><p>TEXT CONTROL</p></div>
</div>
</div>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question