Answer the question
In order to leave comments, you need to log in
BrowserSync not refreshing page in browser?
Good afternoon!
Please help me to sort out the situation.
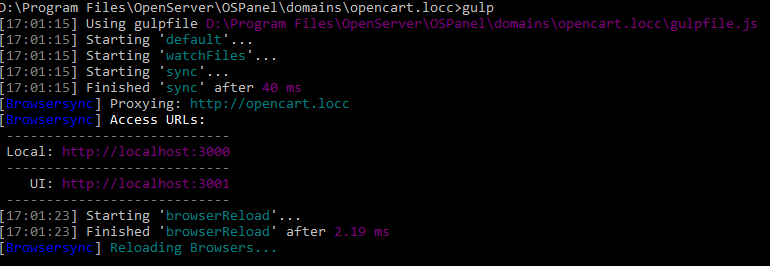
browserSync does not refresh the page in the browser after changes in the edited file (header.tpl). And in the console it says "Reloading Browsers ...", but there are no changes. 
Tell me, please, what could be the problem?
My gulpfile
// Include Gulp and all required libraries
const gulp = require('gulp');
const rename = require('gulp-rename');
const sass = require('gulp-sass');
const autoprefixer = require('gulp-autoprefixer');
const sourcemaps = require('gulp-sourcemaps');
const browserSync = require('browser-sync').create();
function sync(done) {
browserSync.init({
proxy: " opencart.locc "
});
done();
}
function browserReload(done) {
browserSync.reload();
done();
}
// Compile stylesheet.css
function css_style(done) {
gulp.src('./catalog/view/theme/apple/stylesheet/stylesheet.sass')
.pipe(sourcemaps.init())
.pipe(sass({
errorLogToConsole: true,
outputStyle: 'compressed'
}))
.on('error', console.error.bind(console))
.pipe(autoprefixer({
cascade: false
}))
.pipe(rename({suffix: '. min'}))
.pipe(sourcemaps.write('
.pipe(gulp.dest('./catalog/view/theme/apple/stylesheet/css/'))
.pipe(browserSync.stream());
done();
}
function code(done) {
return gulp.src(['catalog/view/theme/apple/template/**/*.tpl', 'catalog/view/theme/apple/libs/**/*'])
.pipe(browserSync.stream());
done();
}
// Watch Files
function watchFiles() {
gulp. watch("./catalog/view/theme/apple/stylesheet/stylesheet.sass", css_style);
gulp.watch("./catalog/view/theme/apple/template/**/*.tpl", browserReload);
gulp.watch("./catalog/view/theme/apple/js/**/*.js", browserReload);
gulp.watch("./catalog/view/theme/apple/libs/**/*", browserReload);
gulp.task('default', gulp.parallel(watchFiles, sync));
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question