Answer the question
In order to leave comments, you need to log in
Browsersync does not see styles what to do?
Browsersync does not see the styles or I wrote something wrong, I think the problem is in the file location: index.html

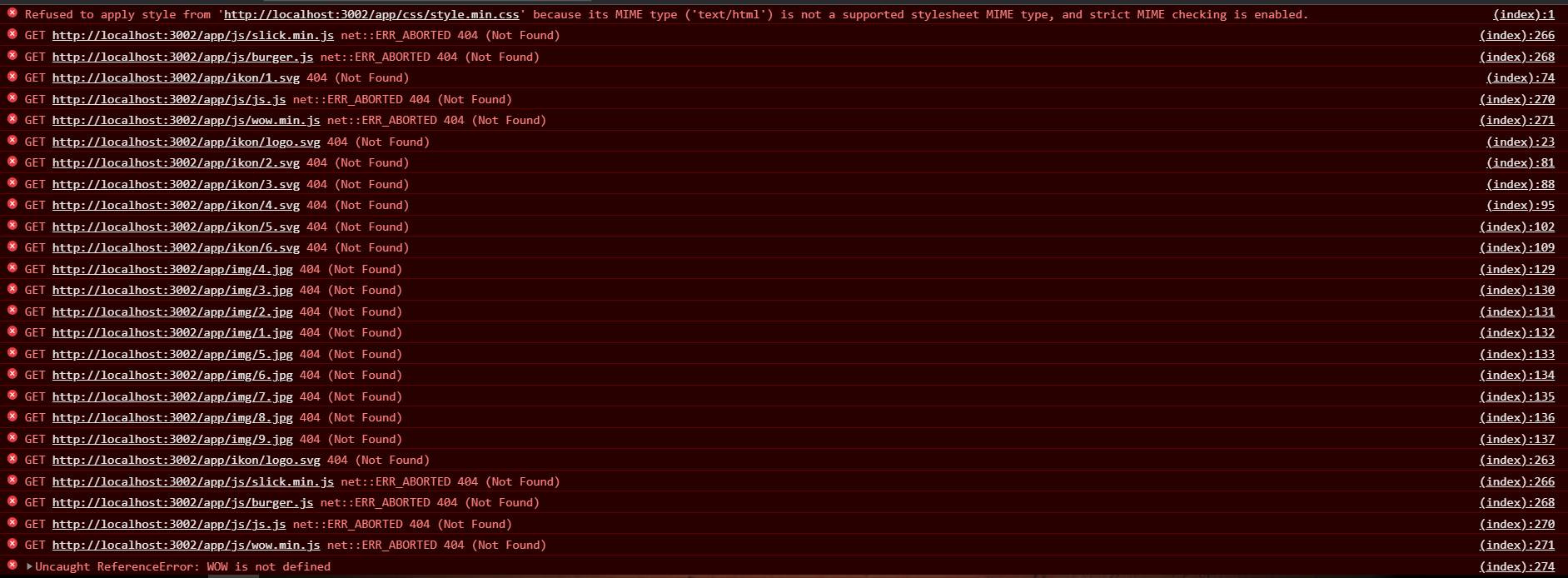
here is what is in the console

here is what is in gulpfile.js
const { src, dest, watch, parallel } = require('gulp');
const sass = require('gulp-sass');
const concat = require('gulp-concat');
const browserSync = require('browser-sync').create();
function browsersync() {
browserSync.init({
server : {
baseDir: 'app/'
}
});
}
function styles() {
return src('app/sass/page.sass')
.pipe(sass({outputStyle: 'compressed'}))
.pipe(concat('style.min.
.pipe(browserSync.stream())
.pipe(dest('app/css'));
}
function watching() {
watch(['app/sass/**/*.+(scss|sass)'], styles);
watch(['app/*.html']).on('change', browserSync.reload);
}
exports.styles = styles;
exports.watching = watching;
exports.browsersync = browsersync;
exports.default = parallel(browsersync, watching, styles);
Answer the question
In order to leave comments, you need to log in
The problem is in the paths on html pages, I wrote /app/css/style.min.css when I just wrote css/style.min.css everything worked. Be careful this is for photography fonts, icons path must be identical. BrowserSync does not see what is outside the folder where the html file is located
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question