Answer the question
In order to leave comments, you need to log in
Browser overlaps styles, what to do?
The browser overrides the styles. I start prescribing one, the second .... and it does not react to everything when updating.
I cleaned! completely!, the whole story. I deleted and reinstalled the browser. If you write styles in html, he sees everything. In css, no. What to do?...(impossible to work.)
Answer the question
In order to leave comments, you need to log in
So, there must be something wrong in the Danish realm, because browser styles are the least prioritized anyway. There are only 2 options:
1) Styles are not loaded, respectively, what is worked out, but we have inline and browser styles.
2) Styles are loaded, but the properties for the elements are written incorrectly, or for the wrong classes.
How to check what is the problem?
First, check if the style files are loaded, such a notation as yours implies that the style file is in the same folder as the html file. It is good practice to specify the path from the root of the site, for example , to a word, this also applies to images.<link rel="stylesheet" href="/css/style.css">
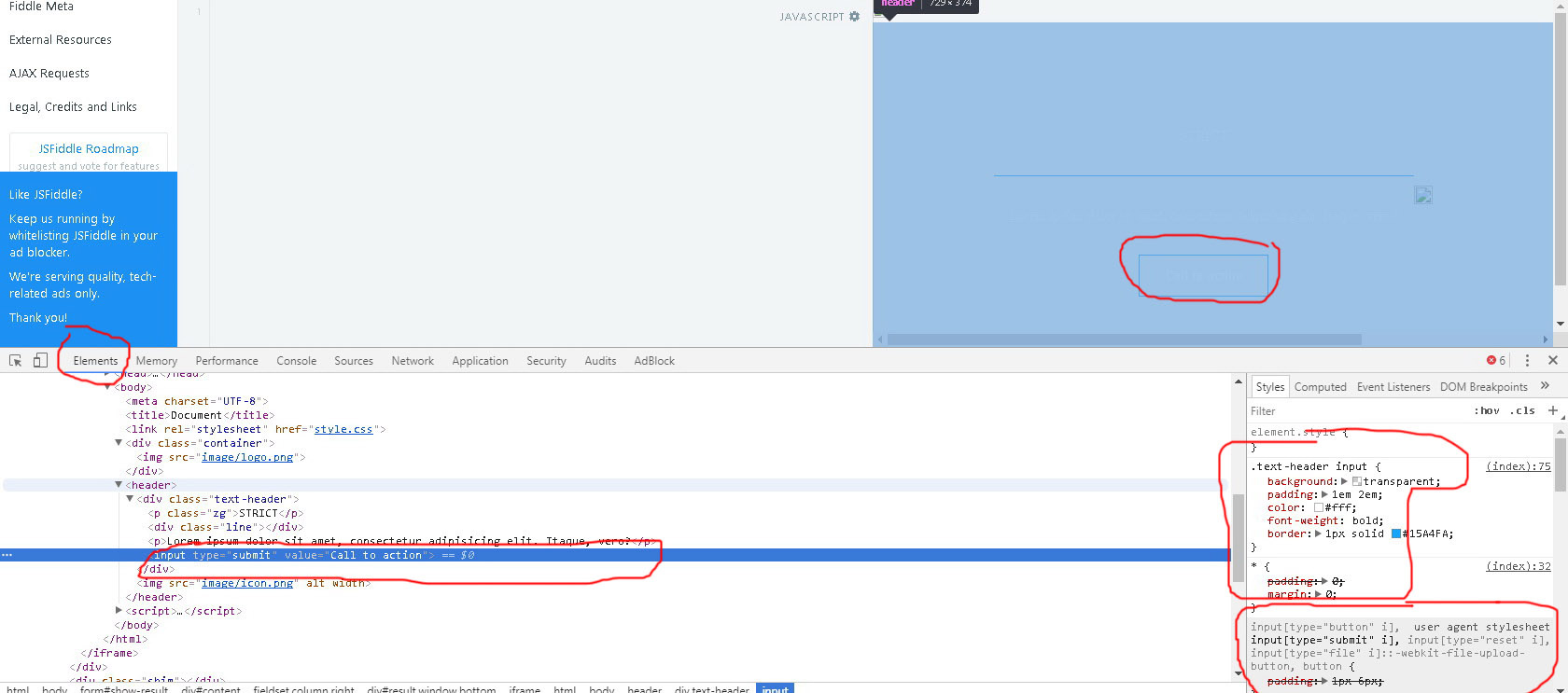
To check in chrome, the developer panel has a resource (raw) tab, where all uploaded files are displayed. And we also check which styles overlap on top of which in the element inspector, as in the picture.  and see what is related to what.
and see what is related to what.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question