Answer the question
In order to leave comments, you need to log in
Border or text-decoration?
Hello! Can you please tell me how to arrange such a menu? visible to the naked eye. that there are two lines between the list elements - a dark one and a gray one:
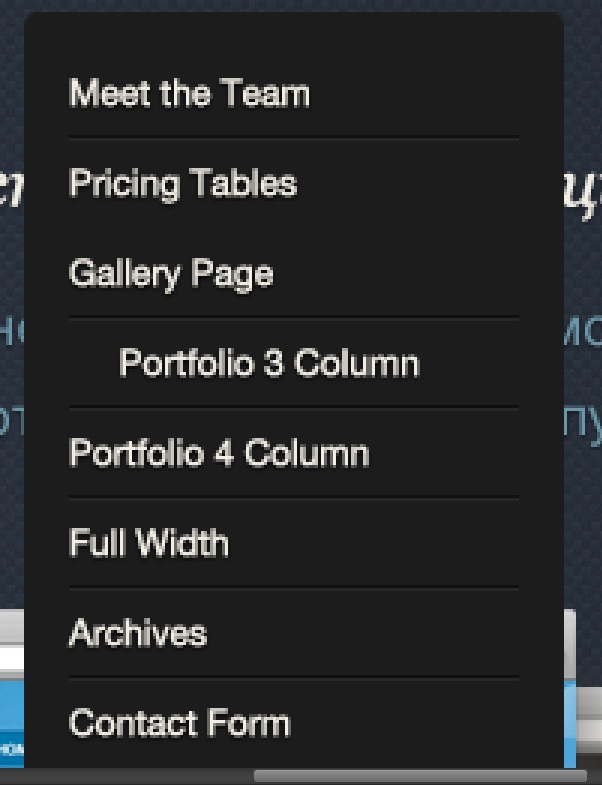
From the layout: 
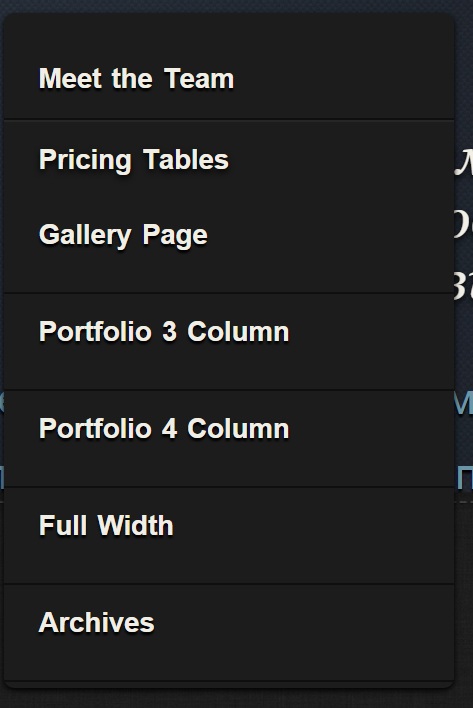
Mine: 
a border would be perfect, if only that underline weren't so long. I'm starting to doubt.
Thank you for your help. Everyone is warm!
Answer the question
In order to leave comments, you need to log in
this is the border of the li tag, it just seems to me that there is a general padding on the sides for the entire menu as a whole
padding on the parent of the menu, and whatever you want - even border, even background ... but not text-decoration. it's not meant for that.
We make a link inside li display: block; , a little padding-bottomand a border.
In this case, you need to add paddingthe list element itself on the sides.
--" ☼ Example ☼ "--
I think you get the point https://jsfiddle.net/webirus/61ot84tf/10/
UPD: Fixed the link to Fidl, something glitched.
UPD2: Added links and so that the bottom padding is after the last element.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question