Answer the question
In order to leave comments, you need to log in
Bootstrap navbar burger not working properly. How to fix?
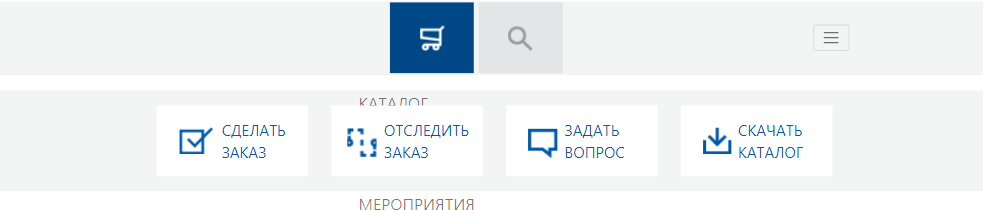
The menu on devices smaller than 992px immediately appears expanded and when you click on the burger, it does not collapse + does not move the sections from the bottom, but goes right on top of them (see screenshot):

How to fix it?
Here is the code:
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="/favicon.ico">
<title>Название</title>
<!-- JS -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
<script src="http://getbootstrap.com/assets/js/ie10-viewport-bug-workaround.js"></script>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head><section class="menu">
<div class="container">
<div class="row">
<nav class="navbar navbar-expand-lg navbar-light ">
<form class="form-inline">
<button class="shopping-cart" type="button"></button>
<button class="search-button" type="button"></button>
</form>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse " id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Каталог</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Сервис</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Мероприятия</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Библиотека</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Доставка</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">О нас</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Контакты</a>
</li>
</ul>
</div>
</nav>
</div>
</div>
</section>.menu{
height: 7.3rem;
padding: 0;
background-color: #F3F4F4;
padding: auto 0;
margin-top: 2.5rem;
nav{
padding-top: 0;
padding-bottom: 0;
margin-bottom: 0;
font-size: 1.6rem;
text-transform: uppercase;
color: #383539;
.navbar-nav{
padding-left: 30%;
}
}
.shopping-cart{
width: 8.3rem;
height: 7rem;
outline:none;
border-radius: 1;
text-align: center;
vertical-align: middle;
border:none;
background: #004785 url(../img/shopping_cart.png) no-repeat center;
}
.search-button{
width: 8.3rem;
height: 7rem;
outline:none;
border-radius: 1;
text-align: center;
vertical-align: middle;
border:none;
background: #E3E5E6 url(../img/search_icon.png) no-repeat center;
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question