Answer the question
In order to leave comments, you need to log in
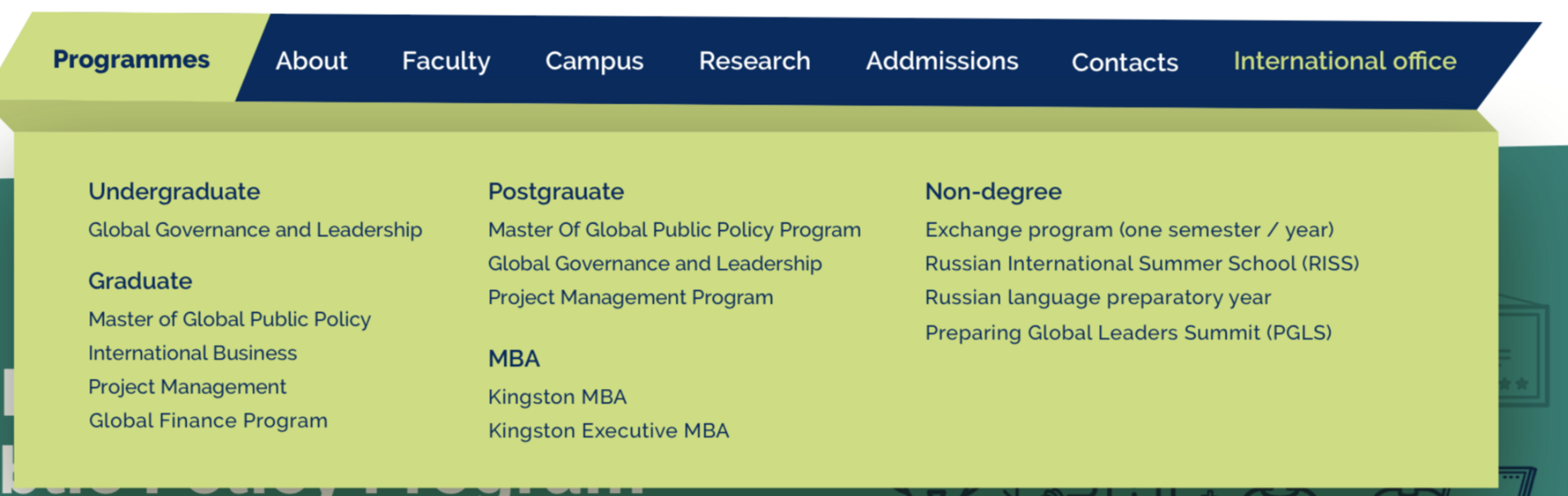
Bootstrap menu (transform)?
Good day!
Such a problem - I don’t know how to make such a menu, I already tried some kind of nonsense ((((
<style>
.navbar {
width: 925px;
height: auto;
margin-bottom: 0px;
background-color: #032A61;
-webkit-clip-path: polygon(27% 11%, 96% 1%, 75% 100%, 0% 100%);
clip-path: polygon(7% 11%, 96% 1%, 90% 100%, 0% 100%);
}
.navigation-tab {
text-align: center;
margin-top: 27px;
}
.navigation-tab > a {
font-size: 13px;
color: #138178;
letter-spacing: 0;
line-height: 19px;
font-weight: 600;
height: 34px;
margin-left: 30px;
margin-right: 30px;
padding-top: 11px;
padding-bottom: 11px;
padding-left: 20px;
padding-right: 20px;
}
.navigation-tab > a:hover {
height: 34px;
color: #fff;
background: #138178;
/* -webkit-clip-path: polygon(7% 0, 95% 17%, 100% 100%, 0 76%);*/
/*clip-path: polygon(7% 0, 95% 17%, 100% 100%, 0 76%);*/
clip-path: polygon(8px 0, 110px 6px, 100% 100%, 0 76%);
text-decoration: none;
}
.navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus {
font-size: 15px;
color: #032A61;
background: #C9DF75;
letter-spacing: 0;
line-height: 19px;
font-weight: 600;
}
.navbar-default .navbar-collapse, .navbar-default .navbar-form {
border-color: none;
border: none;
}
</style>
<div class="row">
<div class="col-sm-1"></div>
<div class="col-sm-10">
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<!-- <a class="navbar-brand" href="#">Brand</a> --></div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
<div class="col-sm-1"></div>
</div>
Answer the question
In order to leave comments, you need to log in
Read: https://webref.ru/css/transform
Quickly sketched here: https://codepen.io/anon/pen/BYjgYz
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question