Answer the question
In order to leave comments, you need to log in
Bootstrap layout. The block is equal to the length of the text, how to fix it?

I decided to start learning layout on Bootstrap. I am typing and at the same time looking for the required function in the framework documentation.
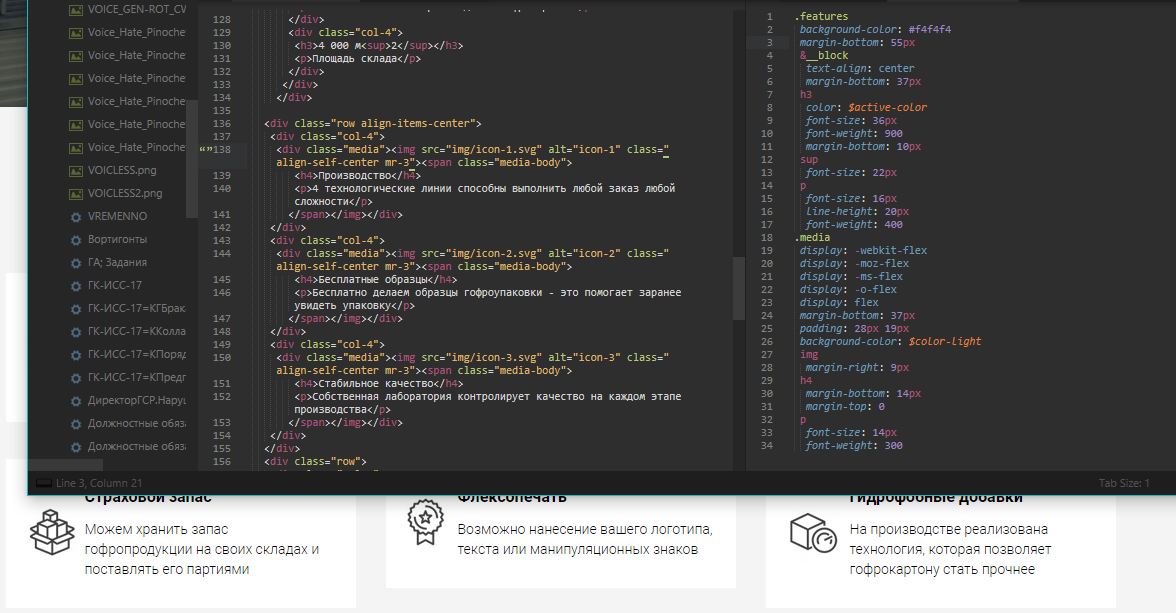
Imposing further the project, I stumbled upon such a problem. The block in which the text is located - expands relative to the length of the paragraph. At a certain length, this appears: "Jump", what am I doing wrong?
I am attaching the source: Github
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question