Answer the question
In order to leave comments, you need to log in
Bootstrap grid stopped working properly?
There is a project on Laravel and Vue
Until recently everything worked fine.
The Vue components and the CSS file were compiled into their respective files and everything worked as expected.
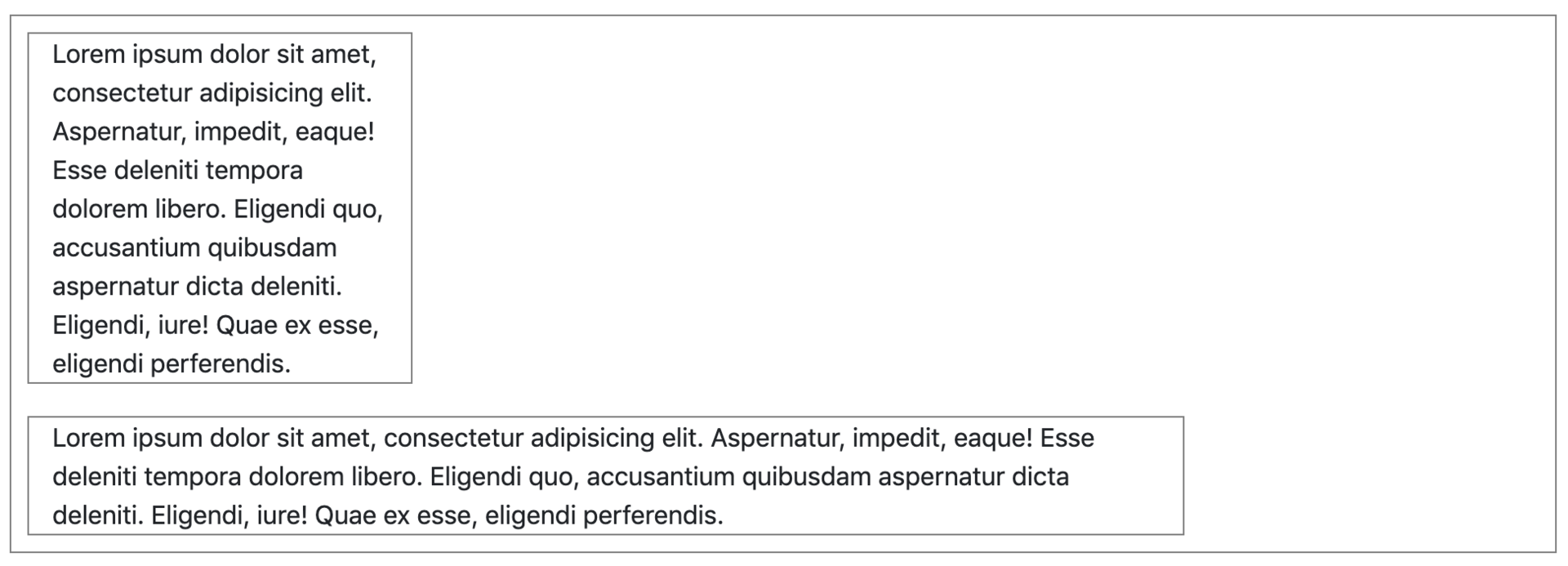
But recently the columns are a simple type template:
<div class="container">
<div class="row" style="border: 1px solid grey; ">
<div class="col-md-3" style="border: 1px solid grey; margin: 10px">
Lorem ipsum dolor
</div>
<div class="col-md-9" style="border: 1px solid grey; margin: 10px">
Lorem ipsum dolor
</div>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
The problem was solved by removing the last-minute V-Calendar plugin from npm dependencies .
Check the downloadable version of bootstrap.
You have a code for the third one, and you can upload 4, but there the description of the columns is made a little differently.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question